DreamWaver Temelleri
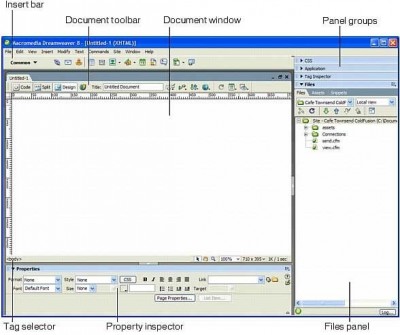
Dreamweaver (DW) ara yüzü belli başlı parçalardan oluşmakta. Bunlar;
-
Insert panel (Ekle paneli)
-
Document toolbar (Doküman araç paneli)
-
Document window (Doküman penceresi)
-
Panel groups (Panel grupları)
-
Properties Inspector (özellik yönetgeci)
-
Tag selector (etiket seçici)

Dreamweaver 8 çalışma ortamı
DW, bizlere ihtiyaçlarımıza göre değiştirilebilir bir çalışma ortamı sunma özelliğine sahip bir editördür. Örneğin DW'ı daha çok kod yazmak için kullanacaksanız bu ara yüzü "Coder" çalışma ortamı olarak seçebilir ve Macromedia'nın eski HTML editörü olan "Home Site" benzeri bir ara yüz elde edebilirsiniz. Onun dışında kurulum ile standart olarak seçili gelen "Designer" çalışma ortamında ise tasarım ihtiyaçlarını karşılayacak bir ara yüze kavuşabilirsiniz.
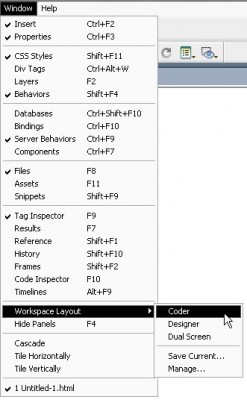
Çalışma ortamını Window / Workplace Layout menüsü altında yer alan seçenekler ile yapılandırabilirsiniz.

Window / Workplace Layout menüsü ile ara yüzü yapılandırabilirsiniz
Çift monitör ile çalışanlar "Dual Screen" seçeneği ile her iki ortamı da aynı anda kullanabilme şansına sahipler.

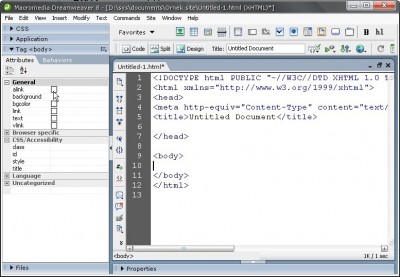
Coder ara yüzü ile DW çalışma ortamı
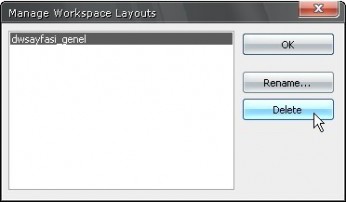
Çalışma ortamı ayarlarını devamlı değiştiren kullanıcılar, Window / Workplace Layout / Save Current menüsü ile bu ayarları kaydedip daha sonra tekrar kullanmak üzere çağırabilirler. Window / Workplace Layout / Manage menüsü ile de önceden tanımlı bu ayarları düzenleyebilirler.

Önceden tanımlı bu ayarları düzenleme penceresi
Insert panel
DW’ın beklide en çok kullanılan ve önem verilmesi gereken ara yüz bileşenidir. Sayfamıza ekleyeceğimiz her türden içeriği bu panel yardımı ile sayfamıza eklememiz mümkündür. Oldukça iyi kategorize edilmiş bir yapısı olmakla beraber, isterseniz sizde kendi araç panelinizi oluşturarak kişiselleştirebilirsiniz.

Insert bar ve alt sekmeleri
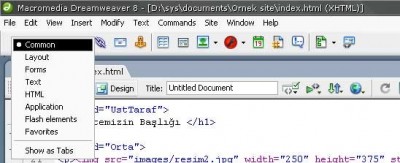
Kategorileri seçmek için panelin sol kısmında bulunan ve aşağı işaret eden ok düğmesine tıklayarak açılan menüden bir kategori görebilirsiniz. İsterseniz eski DW sürümlerinde olduğu gibi sekmeler (tab) halinde görüntülemek için ise “Show as Tabs” seçeneğini kullanabilirsiniz.
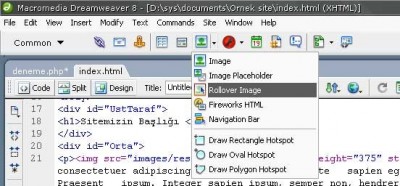
Diğer taraftan bir obje birden fazla alt seçeneğe de sahip olabileceğinden yanlarındaki oklara tıklayarak alt içeriklerini görmeniz de mümkün tabi. Örneğin Insert Image düğmesi altından Rollover image yada Image map seçeneklerine de ulaşabilmekteyiz.

Insert bar ile sayfanıza resim tablo gibi bir çok bileşen ekleyebilirsiniz
Yeri gelmişken bu panel ile Insert (Ekle) menüsünün içerikleri de aynıdır. Yani birbirleri yerine de kullanılabilirler. Fakat kullanım ve erişim kolaylığı sağlamak amacı ile bir toolbar haline getirilen Insert menüsü gerçekten de DW’ın belkemiğini oluşturuyor desek hata etmiş olmayız sanırım.
Bir diğer değinilmesi gereken nokta ise bu Insert panelin kurduğumuz eklentiler ile genişleyebileceği, yeni düğmeler hatta yeni kategorilerle zenginleşebileceğidir. Eski DW sürümlerinde bu panelin adı "Object Panel" olarak geçmektedir. Bundan yola çıkarak kurduğumuz eklentilerin türleri Object ise eklenen menünün ya da düğmenin Insert menüsü ve Insert panel altında olduğunu tahmin edebilirsiniz.
Insert panelin kişiselleştirilmesi
İhtiyaçlarınız ve istekleriniz çerçevesinde Insert paneli dilediğinizce düzenleyebilir en sık kullandığınız düğmeleri bir araya toplayabilirsiniz. Kişiselleştirme işlemine başlamak için Insert panelin sol kısmında yer alana "Common" (ya da hangi sekme seçili ise onun adının yazılı olduğu) düğmesine tıklayarak açılan menüden "Favorites" sekmesine geçebilirsiniz.
Sekmeler menüsünden Favorites sekmesine geçiyoruz
Şimdi panel üzerinde herhangi bir yere sağ tıklayarak açılan menüden "Customize Favorites" seçeneğini seçiyoruz ve açılan iletişim penceresi vasıtasıyla Favorites (sık kullanılan) sekmesini kişiselleştirebiliriz.

Panelde herhangi bir yere sağ tıklayıp Customize favorites seçeneğine tıklıyoruz
Sol kısımda yer alan düğmeleri sağ kısımda yer alan Favorites sekmesine taşıma için aradaki ok işaretini (>>) kullanabilirsiniz. Panelden kaldırmak istediğiniz düğmeler için "Favorite objects" listesinin üstünde yer alan "Remove selected object in Favorite objects list" düğmesi ile silebilirsiniz. Yukarı aşağı ok işaretleri ile de düğmelerin konumlarını belirleyebilirsiniz.

Kişiselleştirme iletişim penceresi
Farklı gruptan düğmeleri gruplamak ve grupları birbirinden ayırmak için "Add separator" seçeneğini kullanabilirsiniz.
Bu şekilde kendime özgü yapılandırdığımız ve sık kullandığımız seçeneklerin bir arada bulunduğu bir panel elde etmiş olduk. Çalışma zamanımızı oldukça kısaltan bu uygulama ile sizde daha verimli çalışmalar yapabilir, devamlı paneller arasında geçişler yapmaktan kurtulabilirsiniz.
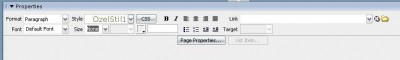
Properties inspector
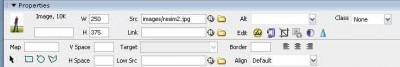
Insert toolbar ve/veya menüsü vasıtası ile sayfamıza eklediğimiz her türlü içeriğe yönetmemizi sağlayan bu panel en az Insert toolbar kadar önemli bir yere sahiptir. Zira HTML Attributes olarak tabir ettiğimiz objelerin birçok özelliklerine (resimlerin boyutları, metinlerin linkleri, linklerin hedef pencereleri tabloların sütun satır sayısı vs…) Properties paneli vasıtasıyla hükmetmek mümkündür. Seçtiğimiz objenin türüne göre bu panel de değişiklik göstermekte ve kendini seçili olan objenin Attribute’lerine göre yeniden yapılandırmaktadır.

Properties paneli ile sayfadaki her türlü elemana hükmedebilirsiniz
Yine aynı panel sayesinde seçtiğimiz objelerin CSS stillerini değiştirip onlara stil atamamız dahi mümkün.

Properties panel vs CSS ilişkisi
Panelde boş bir alana çift tıklarsanız panelin küçülüp büyüdüğünü göreceksiniz. Büyük hali daha ayrıntılı seçenekleri içermekle beraber, küçük hali yer kazanmak isteyenler için oldukça kullanışlı olacaktır.
DW öğrenmenin büyük bir parçası olan Properties inspector’ün kullanım alanlarını kavramak özellikle yeni başlayanlar için oldukça önemli bir yere sahip olsa gerek.
Sayfa ayarları
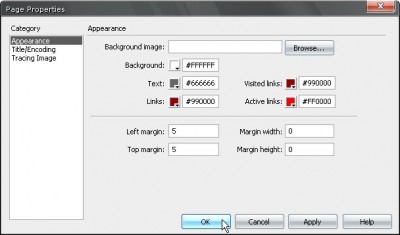
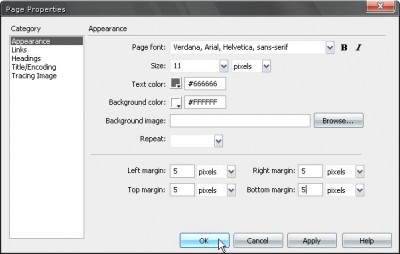
Yeni bir doküman oluşturduktan sonra bu dokümanın arka fon, link ve yazı rengi, kenar boşlukları, sayfa başlığı ve dil kodlama bilgisi olan "Encoding" ayarlarını yapmak için Modify / Page Properties menüsü ile ulaşabileceğiniz sayfa ayarları iletişim penceresini kullanabilirsiniz.
Appearance

Modify / Page Properties menüsü ile sayfa ayarları iletişim penceresine ulaşabilirsiniz
"Appearance" sekmesinden arka fon ve renk ayarları ile kenar boşlukları gibi görünüm özelliklerini yapabilmek mümkün.

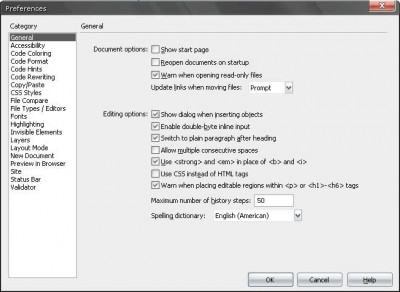
Genel ayarlar
Eğer Edit / Preferences menüsü ile ulaştığımız Ayarlar kısmındaki "General" sekmesi altında yer alan "Use CSS instead of HTML tags" seçeneği işaretli ise "Page Properties" penceresinde yaptığınız görünüm özelliklerindeki değişiklikler "body" etiketi için bir CSS tanımlaması olarak yapılacaktır. Eğer bu seçenek işaretli değilse klasik teknik olan "body" etiketine parametre olarak eklenecektir.

HTML etiketleri yerine CSS ile biçimlendirme yapmak
Böylece zahmetsiz ve kolay bir biçimde sayfalarımıza modern CSS standartlarına uygun görünüm biçimlendirmesi yapabilir ve klasik tekniklerdeki hataları tekrarlamaktan kaçınmış oluruz.

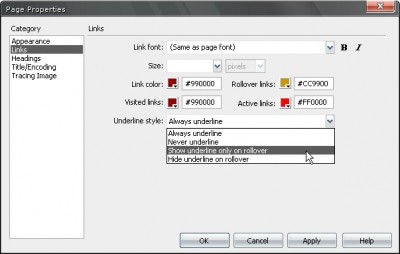
Rollover test linkleri sayfa ayarları ile yapmak oldukça kolay
Yine bu sayede genelde yeni başlayan arkadaşların takıldıkları bir konu olan "Rollover Text Linkler" için yani üzerine gidince rengi ve alt çizgi özellikleri değişen linkler ile ilgili ayarları da oldukça zahmetsiz bir biçimde yapmak mümkün olabiliyor. Aynı şekilde sayfa başlık etiketlerini de (H1,H2,...H6) "Heading" sekmesinden yapılandırabilirsiniz.
Tekrar hatırlatalım bu kısımların aktif olabilmesi için Edit / Preferences menüsünden "General" sekmesi altında yer alan "Use CSS instead of HTML tags" seçeneğinin işaretli olması gerekiyor.
Title/Encoding
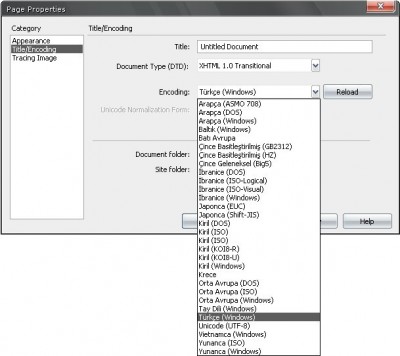
"Title" ile sayfamızın tarayıcı penceresinin üst kısmında görünen başlık metni ve sayfamızın dil kodlama bilgisi olan "Encoding" ayarlarını yapabilmemiz mümkün. Sayfalarımızda Türkçe karakter kullanabilmek için listeden "Türkçe (Windows)" seçeneğini seçmiş olmalıyız.

Sayfada Türkçe karakter kullanabilmek için Türkçe (Windows) seçili olmalıdır
Tracing Image
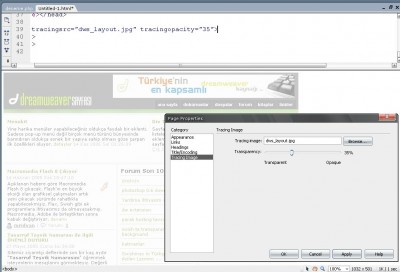
Bu seçenek ile; bir tasarım ile çalışırken yada bir tasarımı kopyalamanız gerektiği durumlarda neyin tam olarak nerde olduğunu anlayabilmek için "Tracing Image" seçeneğini kullanabilirsiniz. Bu seçenek ile sayfaya eklediğiniz resmin saydamlığını da ayarlayarak opak bir görünüm verip kendi tasarımınızı bu kılavuz tasarım resmi üzerine inşa edebilirisiniz. Bu resim Sadece DW ile çalışırken görünüp sayfayı kaydedip tarayıcı ile baktığınızda görünmeyeceğinden tasarım aşamasında bizlere büyük bir kolaylık sağlayarak tasarım sürecinin oldukça kısalmasını da sağlayacaktır.

Tracing Image ile tasarım üzerinde çalışmak oldukça kolay
Document toolbar
Panel üzerinde çalıştığımız doküman ile ilgili daha doğrusu doküman penceresi ile ilintili değişiklikleri hızlı bir biçimde yapmanıza olanak sağlıyor.

Doküman paneli
Show Code View: Kod görünümüne geçmeyi sağlar.
Show Code and Design: Hem tasarım hem de kod görünümünü aynı anda görebilme imkanı tanır.
Show Design: Tasarım görünüme geçmeyi sağlar.
Server Debug: Dinamik sayfalar ile çalışırken tarayıcı ile localhost üzerinden sayfayı kontrol etmektense Server debug düğmesine tıklayarak gerçek zamanlı veritabanından gelen kayıtların ve kodların çıktılarının nasıl bir sonuç verdiğini görmenize olanak tanır. Oldukça kullanışlı bir özellik.

DW içerisinde Server Debug ile çalışırken
Document Title: Dokümanımıza başlık atamamızı sağlar. Bu başlık tarayıcının başlık çubuğunda görünen metni ifade etmektedir.
No Browser/Check Errors: Dokümanımızın tarayıcı uyumluluğunu kontrol etme seçeneklerine ulaşabilmemizi sağlar.
Validate Markup: Dokümanı ya da seçili tagın kod geçerliliğini kontrol eder
File Management: Dosya yönetim menüsüne erişimi sağlar. Özellikle Remote site tanımlaması yapılmış sitelerde FTP den dosya düzenleme yetkilerini düzenleyen ve proje üzerinde aynı anda çalışan iki kişinin aynı anda birbirinden bağımsız dosyaları değiştirmemesini sağlayan Check in / Check out seçeneklerini ve dosyayı FTP den gönderme seçeneklerini yönetmemizi sağlar.
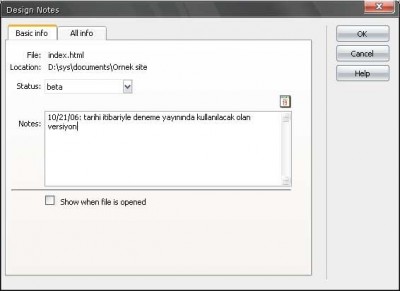
Burada önemli gördüğüm Design Notes aracı çalıştığımız dokümanların bizim için önemli bazı bilgilerinin DW tarafından saklanması ve gerektiğinde bize sunulmasını organize eder. Eğer sitenizde aynı dokümanın birkaç versiyonu varsa çok işinize yaracaktır. Bu notlar sadece tasarımcı tarafından DW içerisinde görünen bilgilerdir ziyaretçileriniz bu notları göremezler.

Design notes penceresi
Tanımlı siteler ile çalışırken, DW tarafından otomatik olarak site dizini altında oluşturulan "_notes" klasörü bu "Design notes" bilgilerini içermektedir ve sitenizi yayınlarken bu klasörleri uzak sunucuya göndermenize gerek yoktur.
Preview/Debug in Browser: Dokümanı tarayıcı ön izlememizi sağlar.
Refresh Design View: tasarım görünümünü yeniden yükleyerek kod görünümünde yaptığınız son değişikliklerin tasarıma yansımasını sağlar.
View Options: Görünüm özelliklerini yönetmenizi sağlar. Kenarlarda ızgara göster/gizle, satır numaralarını göster/gizle, kelime kaydır/kaydırma gibi seçenekleri düzenlemenizi sağlar.
Visual Aids: Tasarım görünümünde sayfayı tasarlarken hangi tasarım elemanı yardımcılarını kullanıp kullanmayacağınız belirtmenizi sağlar. Örneğin DIV, katman ve ya tablolardaki sınır çizgilerini göstermemesini sağlamak istiyorsanız; “CSS layout outlines” seçeneğini kapatmanız yeterli olacaktır. Buradan size en uygun çalışma ortamını seçerek işlerinizi daha kolaylaştırabilmeniz de mümkün.
Status bar
Birçok programda olduğu gibi DW’da da bir durum çubuğu (status bar) bulunmakta. Fakat DW’ın durum çubuğu oldukça enteresan işlevlere de sahip.

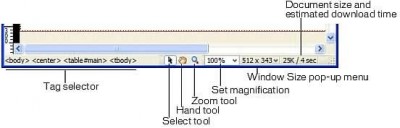
Durum çubuğu
Document size and estimated download time: üzerinde çalıştığımız dokümanın dosya boyutu ve tahmini yüklenme süresi
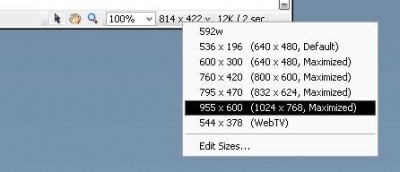
Window size pop-up menu: Kullanılabilir içerik alanına göre doküman penceresini boyutlandıran ve tasarımımızın tahmini olarak nasıl göründüğünü gösteren oldukça faydalı bir özellik.

Çözünürlüğe göre yeniden boyutlandırma menüsü
Bu seçeneklerin aktif olması için Window / Cascade menüsü ile pencereleri sıralatmak gerekmektedir.
Set magnification: Doküman penceresindeki içerik alanını büyütme daha doğrusu yakınlaştırma oranı. Aynı şekilde Zoom tool da aynı görevi görmektedir.
Hand tool: Sayfadaki içeriği seçim yapmaksızın sadece sağa sola yukarı aşağı çekiştirme gibi işlemleri yapmanıza olanak sağlar.
Select tool: Hand tool’un aksine tıklanan objeyi seçmeye yarayan araçtır. DW’da varsayılan olarak seçili gelir.
Diğer bileşenler
Panel Groups
Panel grupları hakkında ayrıntılı yazıyı sitemizde bulabilirsiniz. O yüzden burada söz etmeyeceğim.
Tag selector
Dreamweaver içerisinde seçtiğiniz bir HTML elemanını DOM (Document Object Model) mantığına dayalı olarak hangi etiketin hangi ana bileşene bağlı olduğunu basamaklı olarak gösteren bir yapıya sahiptir. Bu araç sayesinde tasarım görünümünde doğrudan seçemediğiniz taglara (etiket demek ne kadar doğru bilmiyorum ama) hükmetmemizi sağlıyor.

Etiket seçme aracı
Document window
Burası adından da anlaşılacağı üzere doküman penceresi yani çalışma alanızı ifade etmekte. Document toolbar’dan Code, Split ve Design düğmeleri ile çalışma alanımızı kod görünüm yada tasarım görünümü arasında değiştirmek de mümkün. Ben genelde Split i kullanırım. Tasarımla uğraşırken zaman zaman koda müdahale etmek de gerekebiliyor.