Dreamweaver ve Frameler
Frame Kavramı
Türkçeye çevirdiğimizde "çerçeve" olarak karşımız çıkıyor fakat HTML içerisinde Frame dediğimizde bir ana sayfanın (_parent) birden fazla parçaya ayrılarak farklı HTML dosyalarını bünyesinde barındırması olayı diyebiliriz.
Örnek ile anlatmaya çalışırsak web'de sıklıkla gördüğümüz yan veya üst kısımdaki navigasyon menüsünün sabit kalması ve sadece içeriğin olduğu kısmın yüklendiği sayfalarda kullanılan teknik; Framedir. Frame ile hazırlanmış sitelere örnek olarak Ekşi Sözlük'ü gösterebiliriz. (eksizoluk.com)
DW içerisinde Frameler oldukça geniş bir desteğe sahiptir. Özellikle WYSIWYG'in en güzel uygulandığı konulardan biri olan Frameleri DW içinde yönetmek diğer editörlere göre çok daha kolaydır.
Frame kullanımı
Framelerin ne olduğunu öğrendiğimize göre şimdi DW içerisinde nasıl kullanıldığını açıklayalım.
Öncelikle DW içinde boş bir doküman açın ve bunu kaydedin. Burada yeri gelmişken belirtelim; eğer Framelerin içerisine yerleştireceğimiz bölümler önceden hazırsa işlerimiz çok daha kolaylaşacaktır. Öte yandan aynı anda Frameleri sayfaya ekleyip DW'ın güçlü ara yüzü sayesinde Frame içerisinde de tasarım yapabiliriz. Fakat bu pek sağlıklı sonuçlar vermeyebilir.
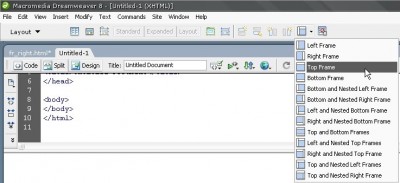
Sayfamıza ekleyebileceğimiz Framelerin neler olduğunu, Insert / HTML / Frames menüsü ile görebiliriz. Buradan ihtiyacınıza uygun olan Frame türünü seçip sayfaya ekleyebilirsiniz.

Insert / HTML / Frames menüsünden sayfamıza yeni bir freame ekleyebiliyoruz
Ya da Insert Panel (Eski adı ile Object Panel) altındaki Layout sekmesinde yer alan Frames düğmesinden de aynı seçeneklere ulaşabilirsiniz.

Insert panel altındaki Layout sekmesinde yer alan Frames düğmesi ile de Frame eklemek mümkün
Uygun Frame ya da Frameleri sayfaya ekledikten sonra Windows / Frames (Shift+F12) menüsü ile Frameleri yönetebileceğiniz panelin açılmasını sağlayabilirsiniz. Bu sayede Framelerin yönetimi hem çok kolaylaşmakta hem de daha güçlü bir hal almaktadır.

Sayfamızdaki frameleri Frames paneli ile yönetmek oldukça kolay
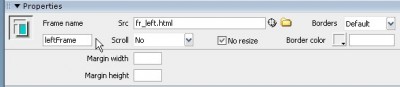
Bu panel sayesinde Framelerin seçim işlemi oldukça basitleşiyor. Buradan bir Frame seçtiğinizde Properties paneli de bu Frame'e ait ayarları yapacak şekilde değişmektedir. Bunlar sırasıyla;

Seçtiğimiz frame ile ilgili ayarları Properties panelinden yapabiliriz
-
Frame Name: Frame'in adı, bu oldukça önemli bir nokta aslında. Zira frameler ile çalışırken bir link yarattığımızda bu linkin hangi Frame içerisinde açılacağını bu frame isimleri belirtiyor. Örneğin Şu an benim çalıştığım dokümanda soldaki framein ismi leftFrame sağ tarafta yer alan ve içeriğin bulunacağı frame'inki ise mainFrame olarak belirlenmiş. Bu Target kavramını biraz daha ileride daha ayrıntılı inceleyeceğiz.
-
Scroll: Framelerdeki içeriğe göre tarayıcıda kaydırma çubuğu (Scrollbar) çıkıp çıkmayacağı yada nasıl bir hal alacağını belirtir.
-
Src: Bu ise Frame olarak çağrılan HTML dokümanının adresini belirtiyor.
-
Borders: Framein kenarlarında çerçeve olup olmayacağını belirten özellik.
-
Magrin Height: Frame içerisindeki içeriğin kenarlara olan dikey uzaklığı
-
Magrin Witdh: Frame içerisindeki içeriğin kenarlara olan yatay uzaklığı
-
No Resize: Framein daha sonradan ziyaretçi tarafından tekrar boyutlandırılabilmesini belirtir.
-
Border Color: Çerçeve rengini belirtir.
Bu ayarları sizin için uygun şekilde yaptıktan sonra Framelerimizi kaydedip sayfamızı deneyebiliriz.
Her Frame bir HTML dokümanından oluşur ve her birini ayrı ayrı kaydetmeliyiz. İlgili Frame'i seçtikten sonra File / Save Frame menüsü ile Framelerimizi ayrı ayrı kaydedebiliriz. İşe başlarken açtığımız boş doküman şuanda mainFrame'i teşkil ediyor. Birde bu Framelerin hepsini bir arada tutan dış Frame var. Bu Frame Parent Frame'i oluşturup tüm Framelerin bir arada durmasını sağlar.

Frameseti seçmek için kenarındaki ince çerçeveye tıklamanız yeterli
Frames panelinden tüm framelerin dışında bir çerçeve olarak belirtilen bu ana Frame'i (Frameset) seçip File / Save Frameset menüsü ile bunu da kaydedebilirsiniz.
Target Kavramı ve Framelere Link verme
Her zaman Frameler ile çalışırken link verme işlemleri sorun olmuştur. Ama bu yazıda bunlara kesin çözüm getirmeyi garanti ediyoruz.:)
Öncelikle örnek sayfamızı inceleyerek ne yapmaya çalıştığımız bir görelim isterseniz.

Frame kullanılan örnek bir sayfadan görüntü
Burada sol tarafta bir menümüz var bu menüye tıklandıkça değişen bir mainFrame'imiz var.
Target kavramı:
Target HTML içerisinde Frameler ile kullandığımız bir kavramdır. Tabi önce Frameset'e bir açıklık getirmek gerekir. Her Frameset içerisinde bu framesetin sahip olduğu framelerin bilgileri tutulur. (topFrame'in border'ı olsun, leftFramein kaynak adresi main.htm'dir vs vs...)
Örnek bir Frameset kodu:
-
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
-
<TITLE>Örnek Frame Sayfasy</TITLE>
-
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset="iso-8859-1"">
-
</HEAD>
-
-
<FRAMESET ROWS="*" COLS="172,*" FRAMESPACING="0" FRAMEBORDER="NO" BORDER="0">
-
<FRAME src="frame_sol.htm" NAME="leftFrame" FRAMEBORDER="YES" SCROLLING="NO" NORESIZE BORDERCOLOR="#FFFFFF">
-
<FRAME src="frame_main.htm" NAME="mainFrame">
-
</FRAMESET>
-
-
</BODY>
-
</NOFRAMES>
-
-
</HTML>
-
Bu Frameset bilgisi içerisinde her frame'in bir adı vardır ve bu ad o Frame ‘e özgüdür. İşte bu özgünlük bize istediğimiz Frame'e link verebilme özgürlüğü sağlar. Bunun için ise linklere ek bir parametre olarak TARGET kullanılır.
Normalde bir link vermek için şu kod yeterlidir;
-
<a href="http://www.google.com">Google</a>
-
Fakat bu linkin hedefi belli değildir. Yani hangi Frame içerisinde açılacağı belirtilmemiştir. Bu yüzden varsayılan olarak Parent Frame'i yani Ana çerçeve olan dış framei hedef alır ki buda istediğimiz bir şey olmayabilir. Linklere hedef belirtmek için;
-
<a href="http://www.google.com" target="mainFrame">Google</a>
-
Şeklinde kodu değiştirmemiz gerekir. Bu target ayarlarını DW içerisinde Properties panelinden rahatlıkla yapabiliriz.

Linklerin hdeflerini Properties paneli üzerinden değiştirebilirsiniz
Standart tanımlı Targetları şunlardır;
-
_blank: Yeni ve boş bir pencere anlamına gelir. (linki yeni bir tarayıcı penceresinde açar)
-
_parent: Frameset bilgisinin olduğu Parent Frame'i belirtir.
-
_self: Linkin içerisinde bulunduğu frame'i gösterir. Link yine bu frame içerisinde açılacaktır.
-
_top: Sayfayı o an açık olan tarayıcı penceresi içerisinde açar.
-
mainFrame, leftFrame... : Bunlar ise sizin sayfaya eklediğiniz ve özel olarak isimlendirdiğiniz yada DW'ın otomatik olarak isimlendiği frameleri belirtir.
Konuyu toparlarsak örneğimizde yer alan sol menüdeki bir linke tıklandığında sadece sağ tarafın değişmesi için bu linkin Target'ı olarak mainFrame seçmeliyiz.

