Dreamweaver İnce Ayar
Dreamweaver açtıktan sonra Edit / Preferences... menüsü ile ayarlar kısmını açıyoruz. Bu pencere ile DW'ımıza her türlü ayarı yapabilir ve onu en iyi şekilde yönetebiliriz. Burada görüldüğü üzere kolaylık sağlamak amacı ile özellikler belli guruplara ayrılmış. Şimdi bunları ayrıntılı bir biçimde incelemeye başlayabiliriz.

Genel ayarlar
General
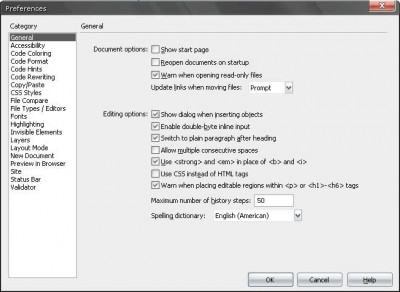
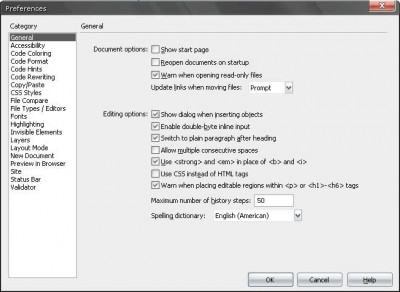
General kısmı altındaki ayarlar

Genel ayarlar
-
Show Start Page: Açılışta DW’ın karşılama ekranı göstermesini sağlar. Bu pencere ile son açtığınız dokümanlara daha kolay erişebilme yeni doküman oluşturma gibi seçenekleri daha rahat yapabilme imkânı bulabilirsiniz.
-
Reopen Documents on Startup: Açılışta DW’ın son açık dokümanı geri yüklemesini sağlar, eğer seçili değilse boş sayfa veya karşılama ekranı ile başlanır.
-
Warn When Opening Read-Only Files: Salt okunur dosyalar ya da yazılamayacak bir medya üzerinden (CD, DVD uzaktaki bir sunucu vs.) okunan dosyaları açtığımızda DW’ın uyarı mesajı vermesini sağlar.
-
Update Links When Moving Files: Sayfları site içerisinde başka bir konuma kaydettiğinizde ya da taşıdığınızda DW sizin için sayfa içerisindeki linkleri yeni konuma göre düzenler. Bu işlem sırasında nasıl davranması gerektiğini bu seçenek ile belirtebiliriz. Değiştirmek için sormasını istiyorsak Prompt, sormadan değiştirmesi için Allways, bu özelliği kapatmak için Never.
-
Show Dialog When Inserting Objects: Sayfaya bir obje eklerken DW’ın bir iletişim penceresi ile eklenen objenin ilgili parametrelerini girmemizi sağlar. Örneğin tablo eklerken satır sütun sayısı, resim eklerken Alt metin, DIV eklerken id ve stil isimleri vs.
-
Enable Double-Byte Inline Input: Bir geliştirme ortamı kullanıyorsanız ya da double-byte olarak tabir edilen (Japonca gibi) metinlerle çalışıyorsanız bu seçeneğin açık olması gerekiyor. Aksi takdirde doküman içerisinde kullanan metindeki karakterler düzgün görünmeyecektir.
-
Switch to Plain Paragraph After Heading: Bu seçenek yazmaya başladığınız h1, h3... başlıklarının sonunda Entera bastığınızda başlığı sonlandırıp yeni bir paragraf oluşturmasını sağlıyor. Bu in-aktif hale getirirseniz başlıktan sonra Enter’a bastığınızda başlık sona ermez ve yeni paragrafı da başlık olarak yazmaya devam edersiniz.
-
Allow Multiple Consecutive Spaces: Word'de yazı yazarken boşluk bırakır gibi HTML içindede arka arkaya ekstra boşluklar.
-
Use <strong> and <em> in place of <b> and <i>: Yeni web standartlarına uygun olarak kalın yazmak için <b> yerine <strong>, eğik yazmak için ise <i> yerine <em> kullanılmasını sağlar.
-
Use CSS Instead of HTML Tags: Bu özellik DW ile standart olarak açık geliyor fakat ben çok da faydalı bir özellik olduğunu düşünmüyorum. Özellikle yeni başlayan arkadaşlar için kolaylık sağlasa da sayfadaki herhangi bir metnin rengini değiştirdiğinizde ya da kalın, eğik veya altı çizgili yaptığınızda otomatik olarak yeni bir stil yarayarak (style1, style2, style3 …) bu stili ilgili metne uyguluyor. Fakat bir süre sonra iş çığırından çıkıyor ve hemen her şey için ayrı bir stil yaratmak zorunda kalıyor. Buda işleri karmaşıklaştırabiliyor. Kendi stilini kendi yazan birisi olarak bu özelliği kapatıyorum ama dediğim gibi yeni başlayan arkadaşlar işin mantığını kavrayana kadar bu seçeneği kullanmaya devam edebilirler.
-
Warn when placing editable regions within <p> or <h1><h6> tags: DW şablonlarını (template) kullanırken, “Editable region” olarak tabir edilen şablon içerisindeki değiştirilebilir alanların bir paragraf ya da başlık (h1, h6 gibi) içerisinde yer alması durumunda DW, bir uyarı mesajı ile kullanıcıların başka paragraf yaratamayacaklarını tek paragraflık bir metin eklenebileceği konusunda kullanıcıyı uyarmasını sağlar.
-
Maximum Number of History Steps: Geriye dönük maksimum işlem basamağı sayısı. (History panel den görünen işlem listesi de diyebiliriz)
-
Spelling Dictionary: DW’ın Word’deki gibi dilbilgisi kontrolü yapmasını sağlayan dil kütüphanesi. Henüz Türkçe için aktif değil.
Accessibility
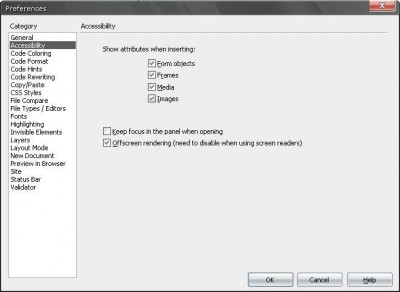
Accessibility (erişilebilirlik) kısmı altındaki ayarlar şu şekilde sıralanmakta;

Erişilebilirlik ayarları
-
Show Attributes When Inserting: Oldukça faydalı olacağını düşündüğüm bir özellik. Sayfaya eklediğiniz öğeye ait erişilebilirlik ayarlarını daha eklerken bir diyalog kutusu ile yapmanızı sağlayabilirsiniz. Özellikle form elemanları ve resimler için işaretlemenizi öneririm. FrontPage kullanıcıları bu özelliği sanırım çok sevecekler.
-
Keep focus in the panel when opening: Yeni bir iletişim penceresi veya panel açıldığında focus yani kürsor odaklamasının bu açılan pencerede kalmasını istiyorsanız bu seçeneği seçmelisiniz. Bu seçenek özellikle görme engellilerin kullandığı ekran okuyucu ya da OCR programları için faydalı olacaktır.
-
Offscreen rendering: Aynı şekilde ekran okuyucu yada OCR programlar ile sorun yaşıyorsanız bu seçeneği kapamalısınız.
Bu seçenekleri ancak DW'ı yeniden başlattıktan sonra kullanmaya başlayabilirsiniz.
Erişilebilirlik hakkında daha fazla bilgi almak ve ne olup olmadığını görmek için buraya tıklayabilirsiniz.
Code Coloring
Code Coloring kısmı altındaki ayarlar

Kod renklendirme ayarları
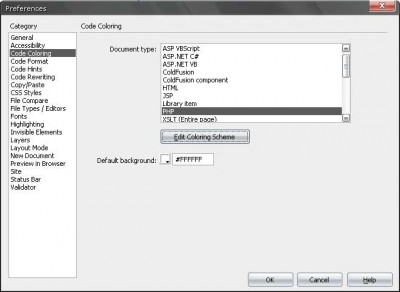
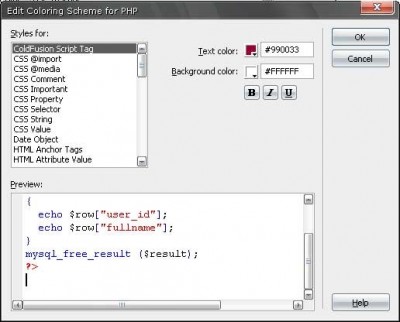
DW, web tasarım teknolojisinde kullanılan hemen hemen bütün programlama dillerini okuyup tanıyabilen bir yapıya sahip demiştik. Yani kodun türünü belirleyip farklı vurgu renklendirmeleri yapabiliyor. Fakat siz bunları daha sonradan kendinize göre değiştirmek isteyebilirsiniz.
Bunun için Edit / Preferences / Code Coloring kısmından "Edit Coloring Schene" bölümüne geçmelisiniz. Buradan istediğiniz kod gurubunu istediğiniz gibi renklendirebilirsiniz.

Kod renklendirme ayarları
Code Format
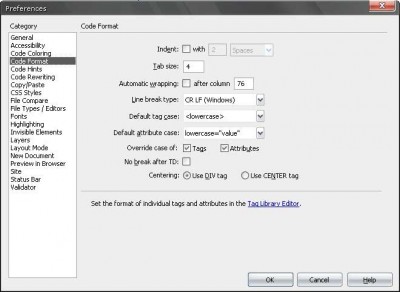
Code Format kısmı altındaki ayarlar

Kod biçimlendirme ayarları
-
Indent :
-
With: burada kodlarla çalışırken koda girinti vermek için Tab ya da boşluk kullanmayı seçebilirsiniz. Tab Size ise bu girintilerin ne kadar olacağı konusunda ayarları yapabilirsiniz.
-
With önündeki seçeneğini kaldırıp indentleri kaldırırsanız dokümanınızın daha az yer kaplamasını sağlayabilirsiniz. Fakat buda dokun biraz zor anlaşılır bir hal almasını sağlar. Öte yandan DW MX'deki bir bugdan dolayı sizin kodlarda girinti olmasını istemediğiniz durumlarda dahi girinti yapmasının önüne geçmek için sitemizde yayınlanan No Indent Fix (DWMX 6.1) isimli yamayı kurmanız gerekiyor.
-
Automotaic Wrapping :
-
After Column: Kodlarda belli bir karakter sayısından sonra otomatik olarak bir alt satıra geçmeyi sağlar. Örneğin çok uzun bir paragraf varsa, buraya 75 yazdıysanız, bu uzun paragraf 75 erli satırlara bölünecektir. Böylece kod düzenleme işlemi çok daha pratik bir hal alacak ve kodlar daha anlaşılır olacaktır. Fakat doküman boyutları biraz büyük olacaktır. Bu işlem sadece kod görünümü etkilediğinden ziyaretçilerinizin sayfa görüntülemesinde herhangi bir değişiklik olmayacaktır.
-
-
Line Break Type: Kodlarda wrapping işleminde yani bir alt satıra geçilmek istendiğinde hangi standardın kullanılacağını belirtir.
-
CRLF Windows : “nr”
-
CR Macintosh : “n”
-
Unix LF : “r” ile bir alt satıra geçecektir.
-
-
Default Tag Case: Varsayılan tag yazma karakter türünü belirtir.
-
“<UPPERCASE>” : tagları tamamen büyük harflerle yazar (<TABLE><TR>… gibi),
-
“<lovercase>” : ise küçük yazacaktır.
-
Yeni XML standartlarına göre tamamen BÜYÜK harfli yazılmış kodlar tarayıcı uyumlulukları ve destekleri açısından sorun teşkil ettiğinden w3c HTML ve XHTML kodlarında tamamen küçük harf kullanımını tavsiye etmekte ve geçerli saymaktadır.
-
Default Attiribute Case: Bu ise attribute (argüman) içeren tagların nasıl formatlanacağını beliritir.
-
<ATTIRIBUTE=”value”> ile argüman büyük harflerle yazılacaktır. (<font SIZE="”1”>" gibi).
-
<lovercase="”value”> ise küçük yazdıracaktır. (<font size="”1”>" gibi)
-
-
Overwrite Case Of: Tag ve argümanların kod formatlama sırasında değiştirilebileceğini gösteriri. Yani DW’da açtığınız dokümanda "<font size="”1”>" şeklinde bir ifade varsa bunlar Dreamweaver tarafından otomatik olarak "<FONT SIZE="”1”>" olarak değiştirilebilir.
-
No Break After TD: Tablo kodlarında Sütün kodlarından sonra wrap yapılmayacağını belirtir. Kod şöyle görünecektir:
-
Centering: Bir objeyi hizalarken ortaladığınızda DW’ın bu işlem için <DIV ALIGN="”CENTER”> yada <CENTER> taglarından hangisini kullanacağını belirtir. <CENTER> tagı yeni w3c standartlarına göre kullanımdan kaldırılmıştır.
Code Hints
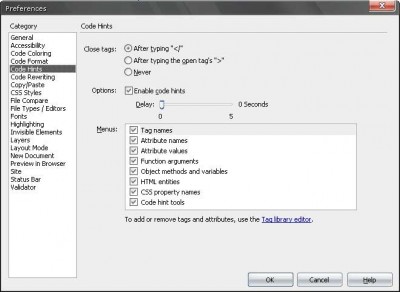
Code Hints kısmındaki ayarlar.

Code hints ayarları
-
Close tags: DW’ın otomatik tag kapatma fonksiyonunun hangi durumlarda devreye gireceğini belirtir. Örneğin siz <strong>vs vs vs </ yazdığınız anda DW sizin için </strong> u ekler. Böylece kapatılmamış taglardan kurtulmuş olursunuz.
-
Enable Code Hints: Otomatik kod tamamlama fonksiyonu olan Code Hints i devreye sokar. Siz <FONT yazdığınızda otomatik olarak bir drop down menü açılır ve bu tag ile ilgili tüm argümanlar listelenir, sizde zamandan kazanırsınız.
-
Delay: Code Hints in kaç saniye gecikmeyle açılacağını belirtir. Bunu biraz yavaşlatırsanız iyi olur. Zira zaman zaman siz bir argüman istemeseniz dahi hemen açılması işleri karıştırabilir.
-
Menus: Code hints içinde listelenmesini istediğiniz argüman tiplerini belirtir.

Dreamweaver ile çalışırken Code hints'ler
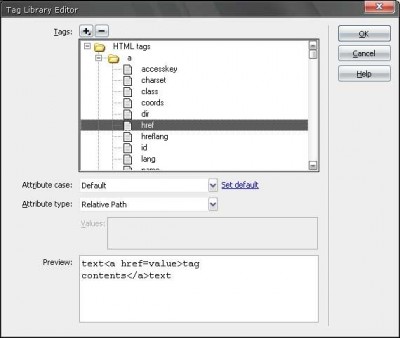
Bunları “Tag Library Editor” ile kendinizde düzenleyebilirsiniz.

Etiket kütüphanesi ayarları
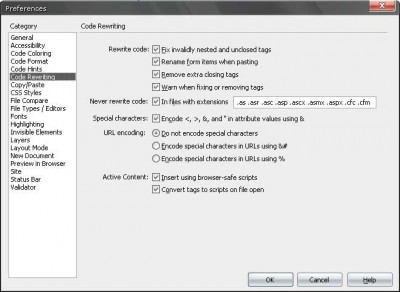
Code Rewriting
Code Rewriting kısmındaki ayarlar.

Tekrar kod yazma ayarları
-
"Rewrite code" : Başka bir doküman tarafından derlenmiş HTML kodlarını sizin "Code Fromat" kısmında belirlediğiniz kriterlere göre tekrardan biçimlendirmesini sağlayan ve bu biçimlendirme sırasında da neleri yapıp neleri yapmaması gerektiğini buradan ayarlıyoruz.
-
Fix Invalidly Nested and Unclosed Tags: Hatalı ve sonlandırılmamış tagları onar olarak yorumlayabiliriz bu seçeneği. Örn. <b><i>text</b></i> ibaresi, <b><i>text</i></b> olarak düzeltilecektir.
-
Rename Form Items When Pasting: Form öğelerini kopyala yapıştır esnasında tekrardan isimlendirir. Eğer dokumanda “isim” diye bir text input varsa kopyalanan yeni input “isim2” olarak yeniden adlandırılır.
-
Remove Extra Closing Tags: Fazladan eklenmiş ve bir işlevi olmayan kapalı tagları siler Örn. <P></P> ler gibi.
-
Warn When Fixing or Removing Tags: DW'ın bu düzeltme işlemlerini yaparken bizi uyarmasını sağlar.
-
-
"Never Rewrite Code: In Files with Extensions" : bu uzantıya sahip dosyaların kodlarını asla onarma anlamına gelir. Eğer ASP ve ya PHP veya başka bir programlama dili ile çalışıyorsanız ve include dosyalarında yarım kalmış gibi görünen taglarınız varsa buraya ASP yi eklemelisiniz (zaten mevcut)
-
Special characters: <, >, & ve ‘ karakterlerini adres satırları ve doküman için encode edilmesini sağlar. W3C standartlarına göre adres satırında kullanılan tüm özel karakterler ampersantlar ile encode edilmelidir. Örneğin sorgu.asp?tablo=uyeler&user=Ahmet şeklinde kullanım doğru kabul edilmektedir. Eğer bu seçeneği işaretlersen DW bizim için tüm bu kodlama işlemini otomatik olarak yapacaktır.
-
URL encoding: Aynı şekilde adres satırında kullanılan özel karakterleri DW bizim için encode edecektir. Fakat bu işlemi tarayıcılar zaten istem ve cevap işlemleri sırasında otomatik yaptığından bizim encdoe etmemiz gereksiz olabilir. İhtiyacınıza ve sunucu ayarlarınıza göre bu seçenekleri tekrar gözden geçirebilirsiniz.
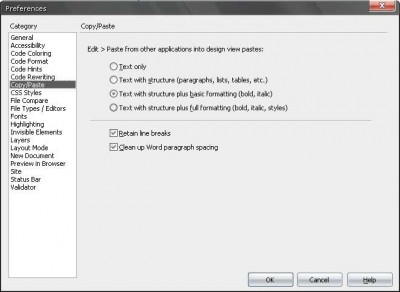
Copy/Paste
Copy/Paste kısmındaki ayarlar.

Kopyala-yapıştır ayarları
-
Bu kısımda diğer uygulamalardan kopyalayıp sayfamıza yapıştırdığımız metinler için DW’ın nasıl davranması gerektiğini belirtiyoruz.
-
Text only: sadece metni alır biçimlendirme ve vurguları temizler, paragraflar liste ve tabloları tanımaz, yeni satır yapar.
-
Text with structure: Yapı ile birlikte metni alır. Paragraflar listeler ve tabloları korur.
-
Text with structure plus basic formating: Yapıyı korur ayrıca temel biçimlendirme özellikleri olan kalın italik yazı gibi vurguları korur.
-
Text with structure plus full formating: Yapıyı korur ayrıca zengin biçimlendirme seçenekleri ile birlikte metni alır. Stiller ve renkler korunur. Bu seçenek Word’den kopyalanan metinler için sorun yaratabilir ve ekstradan gereksiz kodlara neden olabilir.
-
-
Retain line breaks: Yeni satırları (<br />) korur ve aynen aktarır.
-
Clean up Word paragraph spacing: Word den kopyalama sırasında oluşan paragraflar arası boşluğa sebep olan stilleri siler.
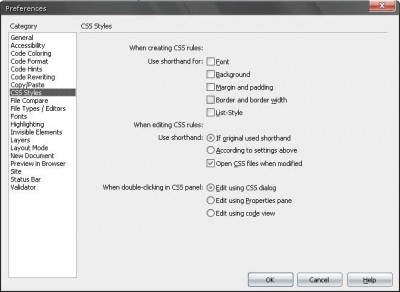
CSS styles
CSS styles kısmındaki ayarlar:

CSS stil ayarları
-
When Creating CSS Rules
-
Use Shorthand For: DW’ın yeni stil yaratırken hangi CSS parametreleri için hıızlı yazma özelliğini kullanacağını belirtir.
-
-
When Editing CSS Rules
-
Use Shorthand: Aynı şekilde stil düzenleme işlemi sırasında hangi parametrelerde hızlı yazma özelliğinin kullanılacağını belirtir.
-
Open CSS files when modified: Stil dosyasında yaptığınız herhangi bir değişiklikten sonra stil dosyasının DW içerisinde açılmasını sağlar.
-
-
When Double-Clicking in CSS Panel: CSS stilin üzerine çift tıklandığında hangi işlemin yapılacağını belirtir.
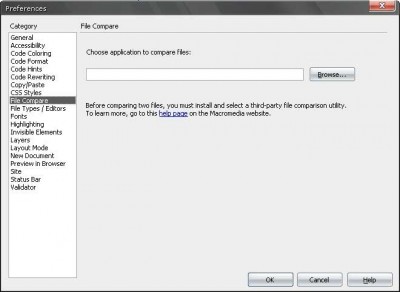
File compare
File compare kısmındaki ayarlar.

Dosya karşılaştırma ayarları
DW’ın dosya karşılaştırma işlemi sırasında hangi yazımlı kullanacağını bu kısımdan belirtebilirsiniz. Dosya karşılaştırma yazılımları hakkında ayrıntılı bilgiyi Macromedia’nın sayfasından alabilirsiniz.
File types / Editors
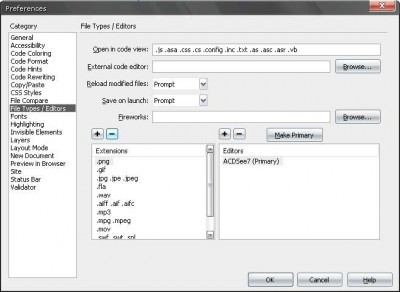
File types / Editors kısmındaki ayarlar.

Dosya tipleri düzenleyicisi
-
Open in code view: bu uzantıya sahip dosyaları DW ile açarken doğrudan kod görünümünde açılmasını sağlar.
-
External code editor: Harici bir kod düzenleme yazılımı kullanıyorsanız bunu belirtmenizi sağlar. (Örneğin EditPlus gibi)
-
Reload modified file: Değişiklik yapılmış dosyayı yeniden yüklerken nasıl davranılması gerektiğini belirtir.
-
Save on launch: Ön izleme sırasında dosyanın kaydedilmesi sırasında nasıl davranılması gerektiğini belirtir.
-
Fireworks: Sisteminizde Fireworks kurulu ise kurulu olduğu dizini buradan belirtebilirsiniz.
Fonts
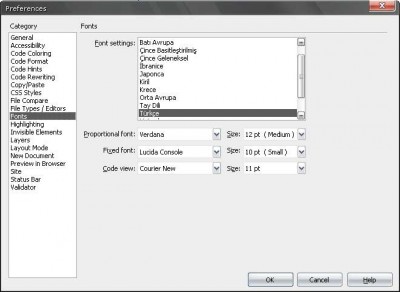
Fonts kısmındaki ayarlar.

Yazıtipleri
-
Fonts Settings: DW’ın varsayılan olarak kullanacağı Font Encoding ini belirtir. Türkçe sayfalarda sorun yaşamamak için Türkçe seçili olmalıdır.
-
Proportional Font, Fixed Font, Code View: DW içerisindeki çalışma ortamlarında kullanılacak olan fontun türünü belirtir.
Highlighting
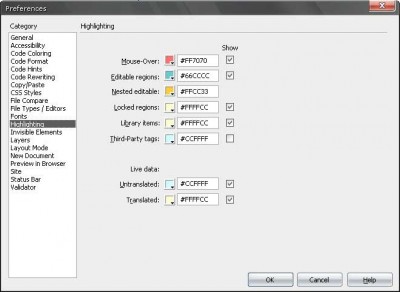
Highlighting kısmındaki ayarlar.

Vurgu ayarları
DW’ın şablon alanları ile çalışırken kullandığı renklendirme şekillerini düzenlemenizi sağlar.
Invisible Elements
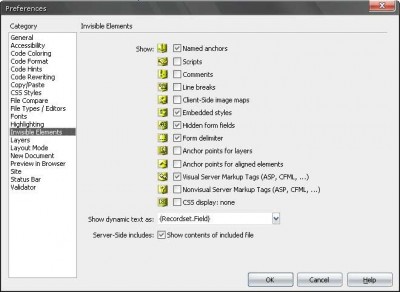
Invisible Elements kısmındaki ayarlar.

Görünmez bileşen ayarları
DW’da “Design View” (Tasarım görünümü) ile çalışırken normalde görünmeyen fakat bir işlevi olan elementlerin tasarım görünüm içinde nasıl görüneceğini belirten işaretler kullanılır. Buradan hangilerin görünüp hangilerinin görünmeyeceğini belirtebilirsiniz.
-
Show Dynamic Text as:
-
(Recordset Field) : Dinamik metinlerin (recordset_adi[filed_adi]) şeklinde ekrana yazdırır. Aynı sayfada çoklu Recordset kullanıyor iseniz çok işe yarar.
-
(): doğrudan (filed_adi) şeklinde yazdırır.
-
-
Server Side Include: Show Content Of ıncluded File : Include edilmiş dosyanın içeriğini Tasarım görünümde gösterilmesini sağlar.
-
Server-Side includes Show contents of icluded file: Sunucu taraflı programlama dillerinin include fonksiyonları ile sayfanıza dahil ettiğiniz dokümanların içeriklerini DW içerisinde de görünmesini sağlar. Böylece tasarım elemanlarını barındıran (header, footer gibi) include dosyaları ile çalışmak daha rahat olacaktır.
Layers
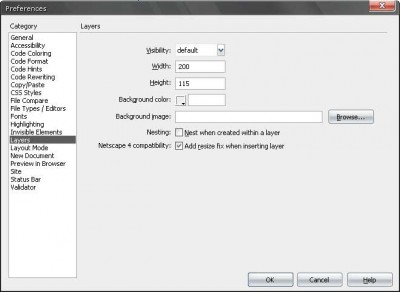
Layers kısmındaki ayarlar.

Katman ayarları
Sayfalarınıza eklediğiniz katmanlarınız için varsayılan ayarlarını bu kısım altından belirtebilirsiniz
Layout Mode
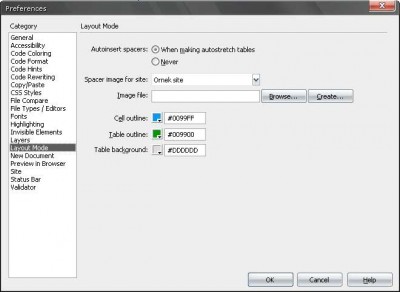
Layout Mode kısmındaki ayarlar.

Ara yüz ayarları
-
Autoinsert Spacer :
-
When Making Autostretch Tables : Layout view da çalışırken Aotuostretch tablolar yaptığımızda bu tabloların içini doldurmak için kullanılan 1x1 piksellik bir GIF dosyasını DW’ın otomatik olarak yaratmasını belirtir.
-
-
Spacer Image: Bu spacer dosyasının seçtiğimiz her site için ayrı ayrı tanımlayabilmemize olanak sağlar.
Diğer seçenekler Layout View’ın görünüm opsiyonlarını belirten renkleri kendimize göre özelleştirmemizi sağlar.
New Document
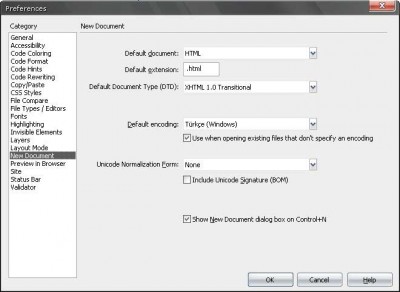
New Document kısmındaki ayarlar.

Yeni doküman ayarları
Burası DW ile çalışırken File / New menüsünü seçtiğimizde açılan yeni dokumana ait ayarlarımızın olduğu kısım.
-
Default document: Varsayılan sayfa türünün ne olduğunu belirler.
-
Default document type (DTD): XHTML sayfa türü tanımlamasını (XHTML Document Type Definitions) seçmemizi sağlar. Sayfa içeriğindeki yazım kurallarını etkileyip tasarım değişmesine dahi sebep olan bu türü dikkatli seçmelisiniz.
-
Default Encoding: İşte önemli noktalardan biri Türkçe dil sorununu aşabilmek için burayı Türkçe (Windows) yapmalıyız.
Eğer eski bir DW sürümü kullanıyorsanız ve bu listede böyle bir seçenek yoksa Dreamweaver MX Türkçe Encoding adlı eklentiyi kurmamışsınız demektir. Bu eklentiyi sitemizden temin edebilirsiniz.
-
Unicode Normalization Form: Eğer varsayılan encoding olarak Unicode (UTF-8) seçtiyseniz listeden bir form seçiniz.
-
Include Unicode Signature (BOM): Eğer varsayılan encoding olarak Unicode (UTF-8) seçtiyseniz…
-
Show New Document Dialog on Control+N: CTRL+N ye basıldığında New Document diyalog penceresinin açılmasını sağlar.
-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
-
<html xmlns="http://www.w3.org/1999/xhtml">
-
Preview in Browser
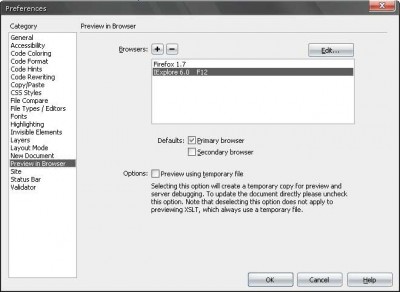
Preview in Browser kısmındaki ayarlar.

Tarayıcıda ön izleme ayarları
Sayfanızı DW'da düzenlerken tarayıcıda nasıl göründüğüne bakmak için "Preview in Browser" seçeneğini kullanırsınız. İşte burada onunla ilgili temel ayarları yapıyoruz.
-
"Browsers" kısmına sisteminizde yüklü diğer tarayıcıları da + işaretine tıklayarak ekleyebilir ya da önceden eklediğiniz tarayıcıları - ile kaldırabilirsiniz. Sayfa her zaman tüm tarayıcılarda aynı görünmeyebiliyor
-
Preview using temporary file: Sayfanın ön izleme görünümü tarayıcının geçici internet dizini üzerinden çağırılarak görüntülenir. Bu şartlarda eğer sayfada bir değişiklik yapıp kaydederseniz sayfayı tazele demek bir işe yaramayacaktır. U seçeneği kaldırmanızı tavsiye ediyorum. Zira bu şekilde yaptığımız değişiklikleri tarayıcının tazele / yeniden yükle (F5) düğmesine bastığımızda bize yansımasını sağlamış oluyoruz. Aksi taktirde her değişiklikten sonra DW içerisinde Preview in browser seçeneğini (F12) kullanmamız gerekecektir.
Site
Site kısmındaki ayarlar.

Site ayarları
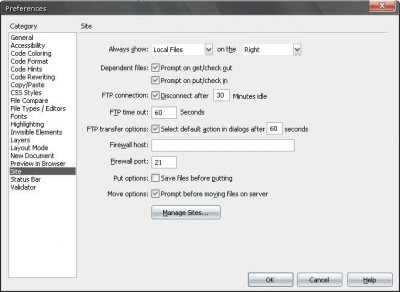
Tanımlı sitelerle çalışırken Files panelinin görünüm ve erişim ayarlarını bu kısımdan yapıyoruz.
Always Show: Uzak sunucu bağlantısı yapıldığında yerel ve ya uzak sunucunun ekranın hangi tarafında görüntüleneceğini belirtir.
Dependent Files: Bağımlı dosyaların (resim, harici .css stil ve ya Javascript .js dosyaları) düzenleme sırasında uzak sunucudan alınması veya gönderilmesi işlemleri sırasında DW’ın uyarı vermesini sağlar.
Bu uyarı pencerelerinin opsiyonlar seçilmeyene kadar zorla görüntülenmesini sağlamak için Windows kullanıcıları ALT, Macintosh kullanıcıları ise Option tuşlarına basılı tutarak bu işaretleri tıklayabilirler.
FTP Connection Disconnect after __ minutes iddle: dk. boşta kaldığında bağlantıyı kes
FTP Time Out: FTP bağlantısı için zaman aşım süresi.
FTP Transfer options: DW’ın diyalog penceresi görüntülendikten kaç sn sonrasına kadar beklemesi gerektiğini belirtir. Eğer bu süre sonunda ekranda görüntülenen uyarı mesajına bir cevap verilmezse varsayılan seçenek işleme konacaktır. (var olan dosyaların üstüne yaz, yeniden adlnadır vs. gibi işlemler)
Firewall Host / Firewall Port: Sisteminizde kurulu olan güvenlik duvarı ayarları. DW’ın internete açılabilmesi için bu ayarların uygun yapılmış olması gerekmektedir.
Put Options: Save Files Before Putting: DW’ın dosyaları uzaktaki sunucuya göndermeden önce kaydetmesini belirtir.
Move options Prompt before moving files on server: Uzaktaki sunucuda dosyaları taşırken DW’ın bir uyarı mesajı göstermesini sağlar.
Manage Sites: Tanımlı siteleri yönetmenizi sağlar. Bu seçeneğe Site / Manage sites menüsünden de ulaşabilirsiniz.
Status Bar
Status Bar kısmındaki ayarlar.

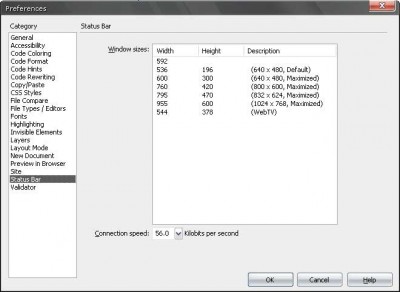
Durum çubuğu ayarları
Aslında çok zekice düşünülmüş fakat pek de bilinmeyen bir seçenek. DW’da bir tasarım yaparken çoğu zaman hangi çözünürlükte çalışıyorsak ona göre hazırlarız. Fakat farklı çözünürlük kullanan bir ziyaretçi siteye girdiğinde sayfada kaymalar ve bozulmalar olur. Öte yandan 800x600 çözünürlükte siteyi görüntüleyen bir ziyaretçi görüntü alanı olarak tam anlamıyla 800 piksel genişlik göremez. Tarayıcının kaydırma çubuklarından (scroll bar) ve pencere kenarlıklarından kaynaklanan kayıplar nedeniyle bu rakam 760-780 piksel arasında değişmektedir. İşte Status bar bize tam olarak hangi çözünürlükte hangi piksellerde bir tasarım yapmamız gerektiğini gösteren seçenekler sunuyor.
Buradaki değerleri istediğiniz gibi değiştirebileceğiniz gibi yeni değerler de ekleyebilirsiniz. Örnek olarak bir Pop-up pencere ile çalışırken yine bu kayıplar nedeniyle yatay kaydırma çubuklarının çıkmasını önleyemediğimiz ve istemediğimiz durumlarda buraya açtığınız pop-up un genişliğini ve gerçek genişliği girerek pop-up’ın içeriğini hazırlarken doğru genişliklere göre pencereyi yeniden boyutlandırıp daha sağlıklı bir tasarım yapmanızı sağlar. Ayrıca DW bize dokümanın dosya boyutuna göre bu dokümanın kaç sn de yükleneceğini yaklaşık olarak hesaplayıp status barda gösterir. Bağlantı ayarını da yine “Connection Speed” seçeneği ile yapıyoruz.
Validator
Validator kısmındaki ayarlar.

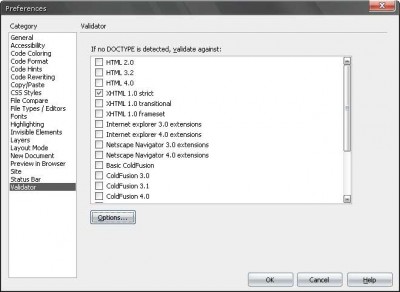
Validatör ayarları
DW'ın HTML kodunun geçerliliğini kontrol ederken hangi kriterlerle uyumluluk göstermesi gerektiğini bu kısımdan düzenliyoruz.
Burada hiyerarşik bir yapı söz konusu, örneğin eğer HTML 4.0'ı işaretlerseniz HTML 3.2 ve HTML 2.0 otomatik olarak seçilmiş olacaktır. Seçimleriniz için ayrıntılı ayarları yapmak için "Options" butonuna tıklamalısınız. Buradan ilgili kısımları işaretleyip OK ile pencereyi kapatıyoruz.

