Dreamweaver Tasarım Düzenleri
Tasarım aşamasındaki hizalama ve yerleştirme problemleri, Dreamweaver ile yeni tanışan ve HTML diline yeterince hakim olamayan kullanıcıların en çok yaşadığı problemlerdir. DW geliştiricileri bu ihtiyacı karşılamaya yönelik bazı araçları DW içerisine entegre ederek bu tür sorunlara farklı çözümler getirmişlerdir. Örneğin katmanların (Layer) kolay taşınıp istenilen yere konumlandırılabilmesinden yola çıkıp bunları en son aşamada bir tasarım haline getirebilecek özelliklerden tutunda, sanki bir masaüstü yayıncılık yazılımında çalışıyormuşçasına tasarımlar yapmanıza olanak tanıyan tasarım düzenlerine kadar değişik araçlara sahip olan DW üzerine düşeni yapıyor gibi görünüyor.
Bu noktada dikkat çekmek istediğim bir nokta var!!! DW bu işlemleri yaparken tablolardan faydalanarak onları adeta birer görünmez ızgara gibi kullanarak sorunlara şahsi kanaatimce "yetersiz" çözümler sunmaktadır. Öteyandan uygulanan teknikler modası geçmiş ve CSS ile DIV elemanları üzerine kurulu olan modern tasarım süreçleri ile taban tabana zıt yöntemlerdir. Örneğin tablo hücrelerinin genişlik ve yüksekliğinin istenildiği gibi ayarlanmasını sağlayan "1 piksel genişlik ve 1 piksel yükseklikteki saydam bir GIF ile bu hücreleri istenilen boyutta doldurma" tekniği günümüz web profesyonelleri tarafından kesinlikle kabul görmeyen birçok kitaba ve makaleye konu olan yapılmaması gereken bir teknik olarak nitelendirilmektedir.
Aslında bu çözümler günü kurtarmak ve sorunları gidermek için yeterli şeyler olsa da bu işi yeni öğrenen biri iseniz sizi yıllar öncesinin web tasarım teknolojilerine götürebilmesi açısından da tehlikeli bir yoldur.
Yani uzun lafın kısası bu çözümler aslında demode ve yanlış tekniklerle yapılmaktadır. DW bu sefer bizi hayal kırıklığına uğratarak "en iyi yol bildiğim yoldur" şeklinde bir yaklaşım ile sorunlarımızı çözüyor.
Bu yüzden olacak ki makaleyi yazarken içimde bir isteksizlik uyanmakta ve bu yöntemleri kedim hiç kullanmıyor olsam da madem amacımız bilgiyi paylaşmak buyurun o zaman ![]()
Dreamweaver Tasarım Düzenleri (Layout Modes)
Evet, DW'ın ihtiyaçları karşılamak için değişik yaklaşımları olduğundan bahsetmiştik. Eğer tasarımlarınızı tablolar ve tablo hücreleri üzerine inşa ediyor iseniz hücreleri biçimlendirmek konusunda sorunlar yaşıyor olabilirsiniz. Bu sorunların başında da hizalama ve seçim işlemleri gelmekte şüphesiz. Şimdi bunları en aza indirecek tasarım düzenlerine kısaca bir göz atalım. Dreamweaver 8 temel olarak üç farklı tasarım düzenine sahiptir bunlar sırasıyla;
-
Standart Mod (Olağan düzen)
-
Expanded Mod (Genişletilmiş düzen)
-
Layout Mod (Serbest çizim düzeni)
Düzenler arası Geçiş
Çalışmalarınız sırasında bir düzenden diğerine geçme ihtiyacı duyabilirsiniz. Bunun için en pratik yol klavye kısayollarını kullanmaksa da "Insert" paneldeki "Layout" sekmesi altında yer alan geçiş tuşlarını da kullanabilirsiniz.

Düzenleri arası geçiş için Insert panel altındaki Layout sekmesindeki düğmeleri kullanabilirsiniz
Aynı işlemi View / Table Mode menüsü ile de yapabilirsiniz. Hangisi sizin için daha pratik ve kolay olursa onu kullanabilirsiniz.

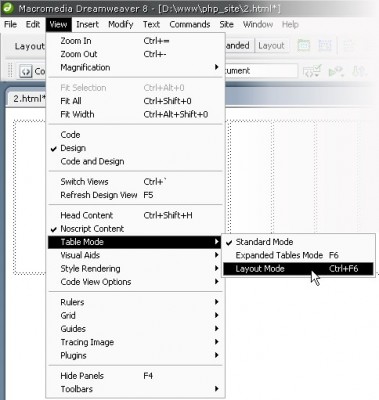
Düzenler arası geçiş için View / Table Mode menüsünü kullanabilirsiniz
Düzenler arası geçişi bu şekilde açıkladıktan sonra Bu düzenlerin özelliklerine deyinmekte fayda var.
Standart Mod (Olağan düzen)
Bu standart olarak seçili olarak gelen ve alışılagelmiş DW ara yüzünün temelini oluşturan tasarım düzenidir. Görünmeyen kenarlar ince kesikli çizgiler ile gösterilir ve genel olarak içi boş nesnelerin (tablo katman DIV gibi) seçim işlemleri için nesnelerin sınır çizgilerine fare ile tıklamak veya yine fare imleci ile nesnenin içerisine girmek yeterlidir.

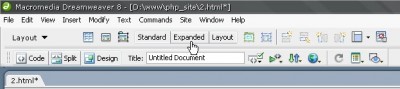
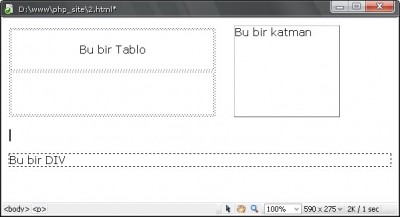
Standart düzende nesnelerin görünüşü
Expanded Mod (Genişletilmiş düzen)
Adından da anlaşılacağı üzere bu düzende tablo hücreleri normal genişliklerinden daha geniş görünürler. Böylece çok dar hücreler içerisine fare imlecini taşıyabilir bu hücreleri seçebilir ve yönetebilirsiniz. Kenar boşlukları (cel padding) ve hücreler arası boşluklar (cell spacing) abartılı biçimde gösterilerek ayırt edilebilir bir hal alırlar. Sadece tablolar için geçerlidir diğer nesneler bu düzenden etkilenmezler.

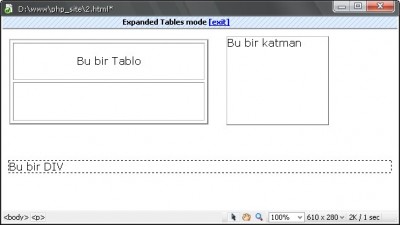
Genişletilmiş düzende tabloların görünümü
Layout Mod (Serbest çizim düzeni)
Bu düzen oldukça farklı prensipler ile çalışma ortamını değiştiren ve diğer HTML editörleri arasında DW'a ayrı bir yer kazandıran bir düzen olarak tarihe geçmiştir. Eğer masa üstü yayıncılık için kullanılan bir yazılım ile daha önceden bir deneyiminiz olduysa bu düzene oldukça aşinasınız demektir. Bu yazılımlarda sayfa düzeni için kutucuklar başka bir ifadeyle metin ve içerik alanları çizer bu alanları içerik materyali ile (metin, resim vs.) doldurursunuz. İşte bu serbest tasarım düzeni de bu şekilde çalışarak bize sayfa düzenlerini oluşturmakta tam bir özgürlük sunmaktadır. Tabi çalışma ortamımız tablolar olduğundan bu düzen de sadece tabloları kapsamakta diğer nesnelere bir etkisi olmamaktadır. Bu düzende tablo sınırları içerisinde çizdiğiniz hücreleri istediğiniz gibi taşıyıp konumlandırabilirsiniz.

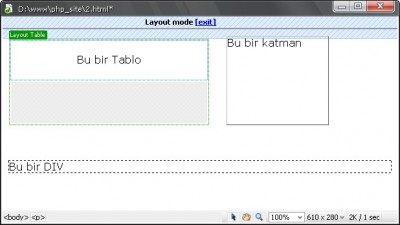
Serbest çizim düzeni (Layout Mod) içerisinde tabloların görünümü
Eğer bu düzeni ilk kez kullanıyorsanız DW size bu düzen hakkında kısa bir bilgi içeren ufak bir iletişim penceresi gösterecektir. Serbest çizim düzenine geçtiğinizde sadece tablo içerisindeki, açık gri bir renk ile gösterilen düzenlenebilir alanları yönetebildiğinizi göreceksiniz. Insert panelde bu düzene geçmeniz ile aktive olan "Layout table" ve "Draw Layout cell" düğmeleri ile çizimlerinizi yapabilirsiniz.
Tablolar yeşil ince bir çizgi halindeki çerçeveler ile hücreler ise mavi çizgiler ile belirtilirler. Bu renkleri Edit / Preferences bölümündeki "Layout Mode" sekmesinden düzenleyebilirsiniz.
Bir hücre yada tabloyu seçtiğinizde Properties panelinden seçili hücre veya tablo ile ilgili ayarları yapabilirsiniz. Bu düzende çalışırken hücre ve tablolar için "Fixed" ve "Autostretch" şeklinde iki tür genişlik türü olduğunu göreceksiniz. "Fixed" genişlikler sabit genişliklerdir ve girdiğiniz genişlikler hücre içerisinde büyük bir obje veya uzun bir metin olmadığı sürece değişmez. "Autostretch" genişlikler ise elastik genişliklerdir ve tarayıcı penceresinin genişliğine ve kullanıcının ekran çözünürlüğüne göre boyutlandırılırlar. Örneğin bir "Layout Table" için genişliği "Autostrecth" olarak belirlerseniz farklı ekran çözünürlüklerinde dahi tüm sayfayı kaplayacak şekilde boyutlandırılırlar.
![]()
Tablo ve hücre özellikleri için Properties panelini kullanabilirsiniz
Eğer bir genişliği "Autostretch" olarak belirlerseniz DW bu çalışmanız sırasında bir defaya mahsus olarak bir diyalog penceresi ile size nasıl davranmak istediğinizi soracaktır. Eğer tanımlı bir site ile çalışıyorsanız seçiminiz kaydedilecek ve ilerideki işlemler için hep bu seçiminiz kullanılacaktır. Açık gri olarak belirtilen alanda kalan ve normalde gösterilmeyen diğer hücrelerin bu elastik boyutlu hücrenin genişliğine göre otomatik olarak ayarlanması için içlerine 1x1 piksel boyutunda saydam bir GIF yerleştirip boyutun otomatik olarak ayarlanıp kaymamasını sağlayan bir resim dosyası (Spacer image) kullanabilirsiniz.

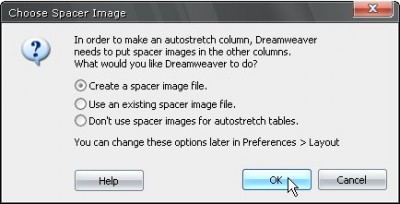
Saydam resimler için seçenekler diyalog penceresi
-
Create a spacer image file: Saydam resim dosyası oluşturmak için bu seçeneği kullanabilirsiniz. Bu seçeneği seçtiğinizde DW resim dosyasını nereye kaydetmek istediğinizi soracak ve saydam resmi otomatik olarak oluşturacaktır.
-
Use an existing spacer image file: Önceden yarattığınız saydam resim dosyasını kullanmak için bu seçeneği kullanabilirsiniz. Saydam resim;1x1 piksel boyutlarında saydam bir GIF olmalıdır.
-
Don't use spacer images for autostretch tables: Esnek hücreler için saydam resim kullanmak istemiyorsanız ya da zaten bu işlemi kendi yöntemleriniz ile yaptıysanız bu seçeneği işaretleyebilirsiniz. Eğer saydam resim kullanmayıp elastik hücreler ile çalışırsanız elastik hücreler boyutları ayarlanırken diğer boş ve küçük hücreler ile birleştirilebilir buda beklenmeyen sonuçlara yol açabilir. DW size bu durumu bir uyarı mesajı ile bildirecektir.
![]()
Hücreleri Autostretch yapmak için hücre başlığı menüsünü de kullanabilirsiniz.
"Layout Mode" hakkında söylenecekler bu şekilde sizde birkaç alıştırma yaparak kendinizi geliştirebilirsiniz.
Katmanlardan Tablolara (Serbest Çizim teknikleri)
Eğer "Layout Mode" ile çalışmanıza rağmen hâlihazırda tablolar ile sorunlar yaşıyorsanız diğer bir alternatif olan tasarımı katmanlar (layer) ile yapıp son aşamada bu katmanları tablolara dönüştürebilirsiniz.
Bu tekniği kullanmak için; öncelikle tasarımımızı "Draw Layer" seçeneği ile gönlünüzce çizerek yapıyoruz.

Katman çizme düğmesi
Katmanları çizip içlerine resim, metin ya da Flash animasyon gibi istediğiniz objeleri ekledikten sonra Tasarımımıza çeki düzen veriyoruz.

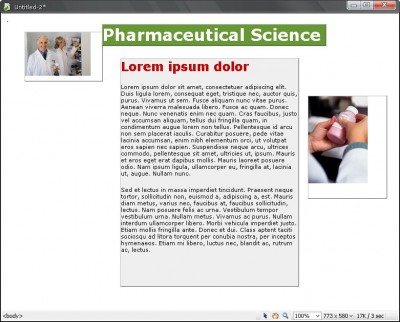
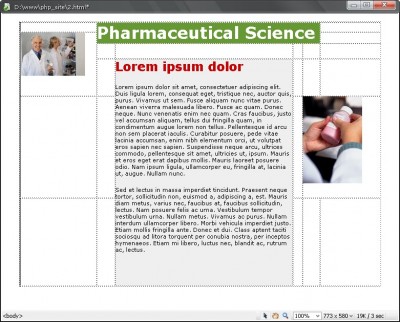
Tasarımı katmanlar ile çizip son halini veriyoruz
Son olarak Modify / Convert / Layers to Tables menüsü ile katmanları tablolara dönüştürebiliriz. Bu seçeneği seçtiğimiz anda DW bize bir iletişim penceresi ile bu dönüştürme işleminin nasıl yapılacağını soracaktır.

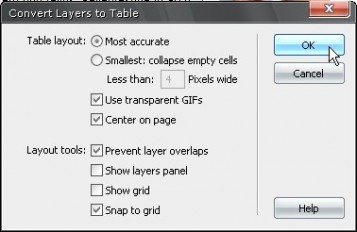
Layers to Table dönüşüm iletişim penceresi
-
Most Accurate: Her katmanı ve katmanlar arası boşluğu bir tablo hücresine çevirir.
-
Smallest: Collapse Empty Cells: "Less than .... Pixels wide" ile belirtilen değere kadar genişlikte olan katmanları veya katmanlar arası boşlukları birleştirerek tablo hücrelerini oluşturur. Bu yöntem tablolarınızın daha az hücreye sahip olmasını sağlayabilir fakat bu küçük hücrelerin birleştirilmesi ile çizdiğiniz tasarım ile birebir örtüşmeyen sonuçlarda ortaya çıkabilir.
-
Use Transparent GIFs: Tabloların son satırını saydam bir GIF ile (spacer image) doldurur. Bu yöntem sütunların genişliğinin her tarayıcı için aynı olmasını sağlar. Bu seçeneği kullandığınızda sonuçta elde edilen tablonun sütun genişliklerini sürükleyip bırakarak ayarlayamazsınız, genişlikler ilk girilen değerde kalacaktır. Fakat bu seçeneği kullanmazsanız bu sütun genişliği ayarlamasını sürükleyerek yapabilirsiniz fakat bu da tarayıcılar arası genişlik farklarına yol açabilecektir.
-
Center on Page: Oluşturulan tabloyu ortalayarak tam ortada çıkmasını sağlar.
-
Layout tools: DW çalışma ortamını yapılandıran ayarları yapmanıza olanak sağlar.
-
Prevent layer overlaps: Katmanların üst üste binmesini engeller. Bu seçeneği işaretlerseniz üst üste binen katmanlar çeşitli konumlara taşınarak en uygun pozisyonları hesaplanacaktır. Bu durum tasarımınızın beklediğinizden çok farklı sonuçlara yol açmasına sebep olabilir. Eğer bu seçeneği işaretlemezseniz ve doküman üst üste binmiş katmanlar içeriyorsa dönüşüm işlemi yapılmayacak ve uyarı mesajı belirecektir.
-
Show layers panel: Katmanlar panelini görüntüler.
-
Show grid: Izgarayı görünür hale getirir.
-
Snap to grid: Hücreleri ızgaraya hizalar.
-
Eğer dönüşüm yaptığınız doküman kaydedilmemiş ise DW bu durumu size belirten bir uyarı mesajı ile dokümanın tanımlı bir site altında kayıtlı olması gerektiğini söyleyecektir.

Dönüşüm yapılacak dokümanın kayıtlı olması gerekmektedir
İşlemi tamamlayıp dönüşüm bittiğinde katmanlar özelliklerine göre birer tablo hücresine dönüştürülecek ve gerekli düzenlemeler DW tarafından yapılacaktır.

Sayfanın son halinin Dreamweaver içerisindeki görünümü
1. Şablon (template) dokümanlarındaki veya şablon uygulanmış dokümanlardaki katmanları dönüştüremezsiniz.
2. Bu dönüşüm işlemi sonucunda çok sayıda boş hücresi olan tablolar oluşabilir ve sayfanın dosya boyutu dramatik bir biçimde artabilir.
DW, bu işlemin tersine de (Modify / Convert / Tables to Layers) olanak tanımaktadır fakat bu konu hakkında herhangi bir deneyimim olmadığı için işin o kısmını size ve hayal gücünüze bırakıyorum

