Dreamweaver ve Şablon Uygulamaları
Dreamweaver ve Şablon Uygulamaları
Şablon kullanımını anlatmak için şöyle bir örnek vererek işe başlayabiliriz; oldukça fazla sayıda sayfadan ve içerikten oluşan bir siteniz olduğunu düşünün ve bu site için standart bir tasarım olmasını her sayfadaki görünümün yani içerik dışındaki alanların aynı olmasını ve bunu sitedeki tüm dokümanlara uygulamak istediğinizi düşünelim. Bunu ilk aşamada yapmak bir zorluk teşkil etmiyor. Tasarım yapılır daha sonra site içeriği bu tasarımın içerisine oturtularak ayrı ayrı kaydedilir böylece tüm sitede aynı tasarım korunmuş olur. Peki ya tasarım ile ilgili bir değişiklik yapmak gerekirse ya da tasarımda sorun yaratan bir objenin varlığını fark ederseniz ne olacak?
Onlarca beklide yüzlerce dokümanı tek tek düzenlemek pek de hoş bir manzara gibi görünmüyor. İşte DW bize bu konuda da kolaylık sağlayarak şablon (Template) olarak tabir edilen bir özellik sunuyor.
Bu şablonlar sayesinde sitedeki belli alanları düzenlenebilir alanlar olarak işaretleyip bu alanlar dışındaki kısımların DW tarafından bir defada güncellenebilmesini sağlayabilirsiniz. Aslında olayın mantığı şu şekilde; DW sayfanın HTML kodları arasına belli yazım kurallarına uygun olarak bazı yorum (comment) satırları ekliyor. Bu yorum satırları DW tarafından okunup değerlendirilebiliyor. Neyse bu işin teorik kısmı şimdi şablonları DW içerisinde nasıl kullanıyoruz bir bakalım.
Şablonları kullanmadan önce tanımlı bir site ile çalışmanız gerekiyor. Önceki makalelerde nasıl bir site tanımı yapabileceğimizden bahsetmiştik, burada tekrar anlatarak vakit kaybetmeyeceğim.
Yeni bir şablon oluşturmak
Öncelikle bir site tanımlaması yapmış olmanız gerekiyor. Daha sonra bu site altında sitenizin genel tasarımını bir HTML dokümanı olarak kaydedin veya hazırlayın. Dokümanı DW içerisinde açarak gerekli düzenlemeleri yapın.
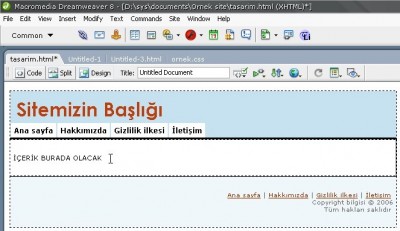
Örneğin ben basit bir site tasarımı yaptım ve tasarımı UstTaraf, Orta ve AltTaraf isimli üç DIV ile birbirinden ayırdım. Tahmin edebileceğiniz gibi UstTaraf'a site başlığı ve ana menüyü yerleştirdim. AltTaraf'a ise yine ufak bir menü ve copyright bilgisi gibi footer bilgilerinin yer aldığı bir şeyler koydum. Orta olarak isimlendirdiğim DIV içerisine de site tasarımını yerleştirebileceğimi düşündüm. Tüm bunları hazırlayıp Orta isimli DIV içerisine girip "İÇERİK BURADA OLACAK" yazdım ve bu dokümanı kaydettim.

Tasarımımızı yapıyor ve kaydediyoruz
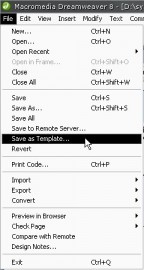
Tasarım ile işimizin bittiğini düşündükten sonra File / Save as Template menüsü ile dokümanı bir şablon dosyası olarak kaydediyorum.

File / Save as template menüsü ile şablonumuzu kaydediyoruz
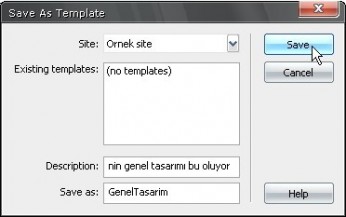
Sitemiz içerisindeki şablonları görüp düzenleyebileceğimiz şablon yönetici açılıyor ve şablonumuza ne simi vermek istediğimizi soruyor. Uygun bir isim verip kaydediyoruz.

Şablonumuza bir isim verip kaydediyoruz
Şablonu kaydederken "Site" kısmında içerisinde çalıştığımız veya bu şablonu eklemek istediğimiz sitenin seçili olduğuna dikkat etmeliyiz. İşlemlerimizi yapıp OK diyoruz ve şablonumuzu kaydediyoruz.
DW bizden "Update Links?" şeklinde bir uyarı mesajı gösterecek. Bu soruya "Evet" diyoruz.

Şablondaki resim ve linklerin düzgün çalışması için Evet diyoruz
Çünkü DW şablon dosyalarını site dizini altında yarattığı "Templates" dizini altında tutuyor ve bu tasarımı oraya taşıyor. Haliyle tasarım içerisinde kullandığımız linklerin yolu veya resimleri "SRC" bilgisi bundan etkileniyor. Bunları DW'ın tekrar düzenleyerek bu şablonu diğer dokümanlara uyguladığımızda DW'ın bunu algılayarak tekrar düzeltebilmesi için bu soruya "Evet" demeliyiz.
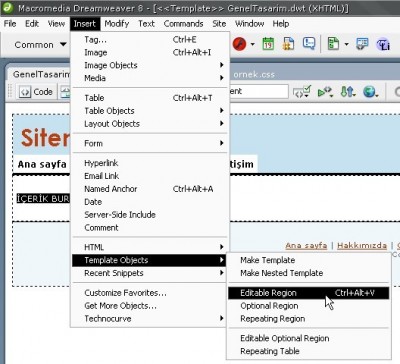
Şimdi içeriğin olmasını istediğim yeri yani "İÇERİK BURAYA GELECEK" yazısını seçiyoruz ve Insert / Template Objects / Editable Region (CTRL+ALT+V) menüsü ile seçili alanı editable yani değiştirilebilir bir alan haline getiriyoruz.

Şablonumuza değiştirilebilir bir alan ekliyoruz
Düzenlenebilir alanımız için bir isim giriyoruz ve OK diyerek alanımızı ekliyoruz.

Değiştirilebilir alanımıza bir isim veriyoruz
Fark edeceğiniz gibi değiştirilebilir alanımızın etrafı açık mavi bir çerçeve ile çevrilerek üstünde alana verdiğimiz isim yer aldı. DW içerisinde tasarım görünümünde şablonlarda düzenlenebilir alanları bu ara yüz ile seçebilir ve düzenleyebiliriz.

DW içerisinde değiştirilebilir alanların görünümü
Önceden tanımlı bir değiştirilebilir alanın ismini değiştirmek için alan simi üzerine bir kez tıklayıp Properties panelinden ilgili değişikliği yapabilirsiniz.

Değiştirilebilir alanımızın ismini Properties panelinden değiştirebiliyoruz
Şablonları sayfaya uygulamak
Şablon dosyamızı bu şekilde hazırladıktan sonra CTRL+S ile ya da File / Save menüsü ile kaydedip File / New ile yeni bir doküman oluşturuyoruz.
Ardından Modify / Template / Apply template to page menüsü ile bu sayfaya önceden hazırladığımız şablonu uygulamaya başlıyoruz.

Şablonumuzu boş sayfamıza uyguluyoruz
Hangi şablonu sayfaya uygulamak istediğimizi seçtikten sonra "Select" diyerek şablonu sayfamıza uygulayabiliriz.

Uygulayacağımız şablonu seçiyoruz
Burada dikkat etmemiz gereken nokta "Update page when template change" seçeneğinin mutlaka seçili olmasıdır. Eğer bu seçeneği seçmezsek şablon dosyasında yaptığımız değişiklikle bu sayfayı etkilemeyecektir.
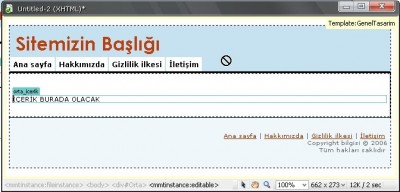
Şablonu sayfamıza uyguladıktan sonra şablon dosyasının içeriği sayfamıza yansıyacak ve resimdeki gibi bir görüntü ile karşılaşacağız. Gördüğünüz üzere sadece "orta_icerik" olarak belirtilen değiştirilebilir alanda düzenlemeler yapabiliyor diğer alanlara herhangi bir müdahalede yapamıyoruz. Buda tasarımın şablon haricinde değiştirilmesini ve site tasarımındaki bütünlüğün bozulmasını engellemiş oluyor.

Şablon uygulanmış bir sayfanın DW içerisindeki görünümü
tüm dokümanlara şablon dosyasını uygulayabilirsiniz.
Şablonların değiştirilmesi ve toplu dosya güncelleme
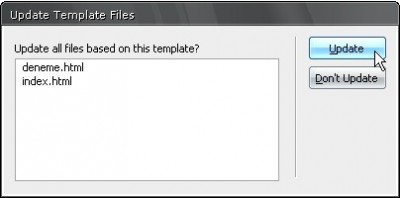
Siteniz dosyalarının bulunduğu dizin altında yer alan "Template" klasöründeki "GenelTasarim.dwt" isimli şablon dosyasını DW ile açın ve orta_icerik yazan kısım dışında herhangi bir yerde (editable regionlar dışındaki bir yerde) bir değişiklik yapın ve dosyayı kaydedin. Kaydet dediğiniz anda DW bu şablon dosyasını kullanan ve tüm dosyaları güncellemek isteyip istemediğiniz soracaktır. Bu soruya "Update" demeniz gerekiyor ki değişiklik bu dosyalara da yansısın.

Şablondaki değişiklikler tüm sayfalara uygulanıyor
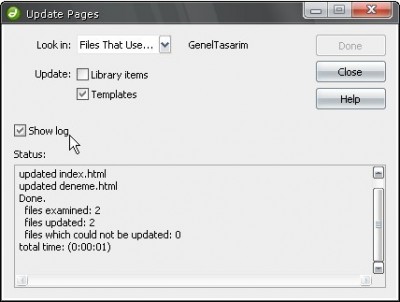
"Update" dediğiniz anda DW bu şablonu kullanan bütün dosyalarda ilgili alanları bulup düzenleyecektir. İçeriğin yer aldığı kısımlara ise dokunmayacağından sadece olmasını istediğimiz değişiklik bütün dokümanlara uygulanacaktır.

Hangi dosyaların güncellendiğini bu ekrandan takip edebilirsiniz
Seçmeli alanlar (Optional Regions)
Şablonlar sadece bu şekilde sabit belli bir bölgenin değiştirilmesi işlemini yapmıyorlar. Oldukça kapsamlı ve esnek bir kod yapısına ve tabiri caizse bir kodlama diline sahipler. Bu dil sayesinde koşullu ifadelerden tekrar edebilen döngülere kadar birçok işlevi gerçekleştirebilmek dahi mümkün. Şimdi bunlara yakından bir göz atalım.
Seçmeli alanlar nedir?
Seçmeli alanlar şablon içerisinde değiştirilemez olarak belirlediğimiz, değiştirilebilir alanlar dışındaki bölgelere bir miktar esneklik sağlayarak bazı koşullara göre belli alanların gösterilip bazılarının gösterilmemesini sağlamaktadırlar. Bir örnek vermek gerekirse site ana menüsünde ziyaretçi "Hakkımızda" bölümünü gezerken bu bölüme ait ana menü linkinin tıklanabilir olmasına gerek yoktur. Ya da bu linkin arka fon renginin yada yazı rengini farklı yaparak ziyaretçini o an hangi bölümü gezdiğini vurgulayabiliriz.
Tabi bu sadece şablon kodunun derlenmesi sırasında DW tarafından işleme tabi tutulan ve ona göre şablon kullanılmış dosyada ilgili değişikliklerin yapılması şeklinde olan bir olaydır. Şimdi örnek bir uygulama ile olayı daha yakından kavramaya çalışalım.
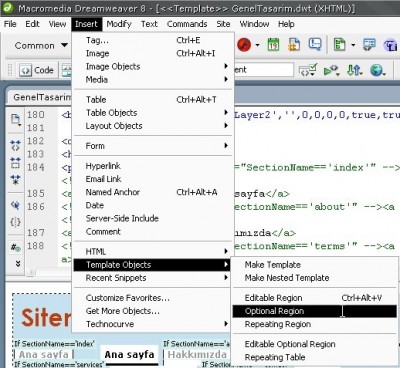
Öncelikle GenelTasarim isimli şablon dosyamızı (GenelTasarim.dwt) DW içerisinde açıp, sadece hakkımızda sayfasında (about.html) görünmesini istediğimiz bir alan yada nesneyi seçip Insert / Template Objects / Optional Region menüsü ile seçmeli bir alan eklemeye başlıyoruz. Seçim kolaylığı açısından kod görünümde de çalışabilirsiniz.

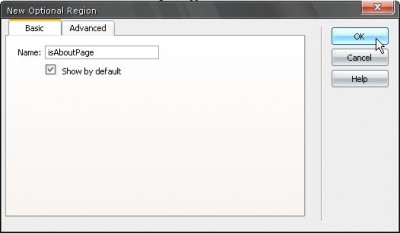
Sayfamıza seçmeli bir alan ekliyoruz
Açılan iletişim penceresinde "Name" kısmına "isAboutPage" yazıyoruz ve "Show by default" seçeneğini de işaretliyoruz. Aynı şekilde iletişim sayfası için (contact.html) için "isContactPage", ana sayfa için (index.html) "isIndexPage"... şeklinde seçmeli alanlarımızı ekliyoruz.

Seçmeli alanımız için koşulları belirtiyoruz
Şablon dosyasını kaydet deyip değişikliği tüm dosyalarda yapılması için "Update" diyoruz.
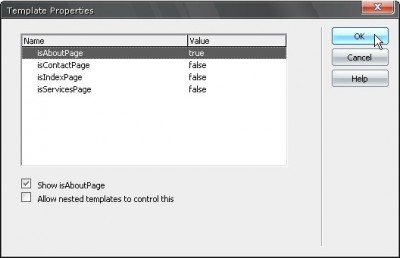
Şimdi örnek olarak hazırladığımız sitedeki about.html dosyasını açıyoruz ve Modify / Template Properties menüsünden şablon özellikleri iletişim penceresini açıyoruz ve listelenen şablon parametrelerinden sadece "isAboutPage" parametresinin "true" diğerlerinin "false" olmasını sağlıyoruz. Bunu yaparken alt kısımda yer alan "Show isAboutPage" (ve ya Show isIndexPage vs.) seçeneğini kullanıyoruz.

Şablon uygulanmış sayfalarda şablon parametrelerini değiştiriyoruz
Sitedeki diğer dokümanlar içinde bu işlemi aynı mantık çerçevesinde yapıyoruz. Örneğin ben gösterilen sayfaya göre değişen bir ana menü sistemi yaptım örnek dokümanı inceleyerek olayı daha iyi kavrayabilirsiniz.
Bu şekilde siste kendi koşullu seçmeli alanlarınızı yaratarak tasarımda büyük kolaylıklar sağlayabilirsiniz.
İç şablonlar (Nested templates)
İç şablonları anlatmak istersek şablon içinde şablon olarak tanımlayabiliriz aslında. Örneğin sitenizde genel bir tasarım var fakat bu tasarım sitenin bazı bölümlerinde değişiklikler gösteriyor. Sözgelimi içerik kısmı zaman zaman tek bir metin olurken bazen başlık, alt başlık ve detay bilgisi gibi kendi içinde standart bir yapıya da dönüşebiliyor diyelim.
Bu gibi durumlarda iç şablonları kullanmak işinizi oldukça kolaylaştırabilir. İsterseniz bu alanları sayfalar içerisinde yeniden yapılandırabilir isterseniz de standart iç şablon yapısını koruyarak ana şablon dosyasının değişik varyasyonlarını yaratabilirisiniz. Şimdi örnek bir uygulama yapalım;
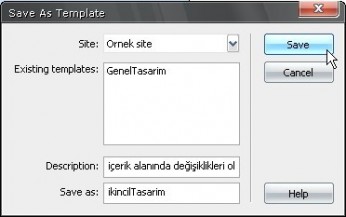
Önceden şablon kullanılarak hazırlanmış bir dokümanı DW içerisinde açıyoruz ve Insert / Template Objects / Make Nested Template menüsü ile sayfamıza bir iç şablon eklemeye başlıyoruz. Açılan iletişim penceresinden bu iç şablonumuza bir isim verim "Save" diyoruz böylece bir iç şablon dosyası kaydetmiş olduk.

İç şablonu ayrı bir şablon dosyası olarak kaydediyoruz
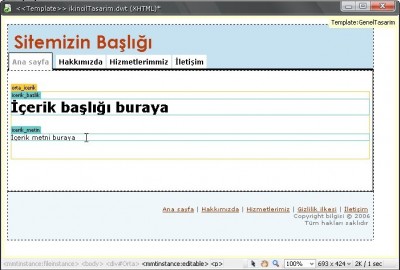
Şimdi bu yeni şablon dosyası üzerinde önceden yaratılmış olan bir değiştirilebilir alan (editable region) içerisinde ayrı değiştirilebilir alanlar oluşturuyoruz. Örneğin içerik içinde "icerik_baslik" ve "icerik_metin" gibi. Yeni bir değiştirilebilir alan eklediğimizde dıştaki ana değiştirilebilir alanın rengi sarı olacak ve ana değiştirilebilir alan olduğunu belli edecektir. Böylece ana şablondan gelene değiştirilebilir alanlar ile sonradan iç şablonda oluşturulan alanlar birbirlerine karışmamış olacaklar.

DW içerisinde iç şablonların görünümü
İlgili değişiklikleri yaptıktan sonra kaydederek bu iç şablon dosyasını kapatabilirsiniz. Şimdi yeni bir doküman açıp Modify / Templates / Apply template to page menüsü ile biraz önce kaydettiğimizi iç şablonu sayfamıza uygulamaya başlıyoruz.

İç şablondan etkilenen dokümanlar güncelleniyor
Bu şablonu sayfaya uyguladıktan sonra sayfa içeriğini bir şeyler le doldurarak kaydediyoruz. Böylece ana şablona bağımlı bir iç şablon yapısını sistemimizde kullanmış olduk.
Bazılarınızın aklında iki farklı şablon dosyası olmasından dolayı güncellemede sorun çıkabileceği düşüncesi takılabilir. Fakat biraz öncede belirttiğimiz gibi "ana şablona bağımlı bir iç şablon yapısı" kullandığımız için "GenelTasarim.dwt" dosyasında yapılacak herhangi bir değişiklik doğrudan "ikincilTasarim.dwt" dosyasına oradan da bu iç şablonun kullanıldığı dosyalara yansıyacaktır. Yani güncelleme işlemleri aynı şekilde devam edecektir.
Aynı şekilde iç şablon dosyasını açıp alt değiştirilebilir alanları içerisinde de değişiklikle yapabilirsiniz. Fakat sadece ana şablon için belirlenmiş sarı çizgili değiştirilebilir alan için değişiklikler yapabilirsiniz.
Birkaç püf nokta
Şablonlar konusuna son verirken bazı inceliklere de deyinmek istedim. Bu püf noktalar sayesinde şablonları daha verimli kullanabileceğinize inanıyorum.
Şablonsuz şablon
Şablon kullanarak tüm sitenizi yaptınız şimdi sitenizi yayınlamak istiyorsunuz fakat şablon kodlarınızın başkaları tarafından görülmesinden rahatsızlık duyuyorsanız veya sitenizin kaynak kodlarını inceleyenlerin şablon kullandığınızı bilmemelerini istiyorsanız sayfaları şablon kodları olmaksızın farklı bir konuma kaydedebilir ve böylece temiz kaynak kodlara sahip dokümanları yayınlayabilirsiniz.
Şablon kodlarını temizlemek için; Modify / Templates / Export Without markup menüsü ile işe başlayabilirsiniz.

Şablon tagları olmaksızın sayfaları kaydetmek
Açılan iletişim penceresinden dosyaları aktaracağınız site dışında bir klasörü seçip OK dediğinizde şablon kodları olmayan sayfalarınız yaratılarak seçtiğiniz konuma kaydedilecektir.

Kaydedeceğimiz konumu seçiyoruz
Şablonlardan kurtulmak
Diyelim şablonlar ile bir çalışma yaptınız fakat memnun kalmadınız. Önceden şablon ile yapılandırılmış sayfa üzerinde değiştirilebilir alanlar dışında da değişiklik yapmak istiyorsunuz fakat DW izin vermiyor. İşte bu gibi durumlarda Modify / Templates / Detach from template menüsü ile şablon taglarından kurtularak normal bir doküman gibi sayfayı istediğiniz şekilde düzenleyip kaydedebilirsiniz.
Bu şekilde şablondan kurtarılmış dosyalar artık şablon güncellemelerinden etkilenmeyecektir.

