Dreamweaver İcerisinde Form Kullanimi
Dreamweaver İçerisinde Form Kullanımı
Kavram kargaşası!
Makaleyi okuyan birçoğunuzun aklına form denildiğinde farklı şeyler geldiğini biliyorum. O yüzden bir iki açıklamaya deyinsek iyi olacak sanırım. Web sitelerinin "İletişim", "Email" ve "Contact Us" gibi kısımları altındaki iletişim formlarının şuan anda anlattığımız konu kapsamına girdiğini düşünebilirsiniz. Fakat biz çok daha geniş anlamda tüm form bileşenlerini ve bunların ne işe yaradıklarını inceleyeceğiz. Öte yandan yazının sonunda böyle bir uygulamanın da nasıl yapılacağını öğreneceğiz.
Birde Forum var tabi, o çok farklı bir konu ![]() Uzun uzadıya Forum nedir form ile arasında bir ilişki var mıdır, anlatmayacağım. Zira bunu siz de az çok kestirebilirsiniz.
Uzun uzadıya Forum nedir form ile arasında bir ilişki var mıdır, anlatmayacağım. Zira bunu siz de az çok kestirebilirsiniz.
Şimdi DW ile formları yakından incelemeye başlayabiliriz.
Form kavramı
Formlar HTML'in ayrılmaz ve vazgeçilmez parçalarından biridir. Bu yazıda işin biraz teorik kısmına deyineceğiz.
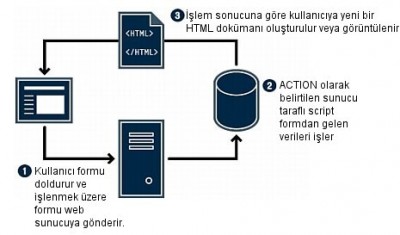
Formlar HTML kodlarında <form> </from> tagları ile belirtilir. Bu iki tag arasına yazılan tüm form elemanları bu formun bir üyesidir ve bu form elementleri genelde kullanıcı odaklı veri girişleri için kullanılır. Zaten formun genel amacı da içindeki elemanlara girilen verileri ilgili noktaya (ACTION) iletmektir. Konuyu şematik olarak anlatmak gerekirse;

Formlar ve ziyaretçi ile sunucu arasındaki iletişimin işleyiş mantığı
Formların çalışma prensibi genel anlamda bu şekilde. Kullanıcı kendine sunulan formu doldurur ve formu web sunucuya gönderir. (Submit işlemi) Bu aşamadan sonra sunucuda bu formdan gelen veriyi karşılayan ve yakalayan bir program vardır. Bu program formun ACTION kısmında belirtilen ve kodlama dili sunucu taraflı bir dil olan (PHP, ASP, JSP ya da ColdFusion gibi) bir script'tir. Sunucu tarafından bu program ile işlenen ve gerekli yerlere ulaştırılan (veritabanı gibi) bilgiler işlendikten sonra kullanıcıya işlemin sonucu ile alakalı bir HTML çıktısı gösterilir.
FORM parametreleri
Form tagının başlıca parametreleri şunlardır:
![]()
Properties panelinden form alanı ile ilgili değişiklikleri yapabilirsiniz
-
NAME: Formun adını belirtir. Her HTML elemanı gibi her formun ve form elemanının da adı olmak zorundadır.
-
ID: Temel olarak NAME ile aynı işlevdedir. Fakat JavaScript erişimlerinde ID ile de forma erişmek mümkündür.
-
ACTION: Formun girdileri nereye yollayacağını belirtir. Bu genelde sunucu taraflı bir programlama dili (ASP, PHP, ASP.NET, JSP, veya ColdFusion gibi) ile yazılmış bir dosyadır.
-
METHOD: Girdilerin ACTION da belirtilen sayfaya nasıl yollanacağını belirtir. GET ve POST olmak üzere iki standart mevcuttur. GET; adres satırı üzerinden verileri iletir. POST ise kullanıcıya herhangi bir şey yansıtmadan doğrudan post değerler olarak iletir.
-
TARGET: Frameler konusunda buna uzun uzun deyinmiştik. Buradaki karşılığı da aynı zaten. Formun hangi frame'i hedef aldığını belirtir.
-
ENCTYPE: Form verilerinin nasıl bir formatta yollanacağını belirtir. Örneğin form kullanarak bir dosya yollama işlemi yapıyorsak ENCTYPE=""multipart/form-data" olarak belirtilmelidir.
Genel olarak Formlar için kullanılan parametreler bunlardı. Şimdi örnek bir Form kodu görelim:
-
<FORM ACTION="kayit.php" METHOD="post" ENCTYPE="multipart/form-data" NAME="register" ID="register">
-
-
</FORM>
-
Dreamweaver ile Form kullanımı
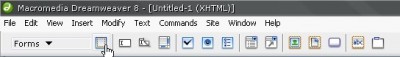
Formların genel mantığını kavradığımıza göre artık DW ile nasıl formları kullanacağımıza geçebiliriz. DW içerisinde formlar Insert (Object) panel altındaki "Forms" sekmesinde yer almaktadır.

Insert panelde yer alan Forms sekmesi ile sayfanıza form elemanları ekleyebilirsiniz
Şimdi bu menü altındaki bileşenleri yakından tanıyalım:
-
Form: Yeni bir Form yaratır. DW içerisinde bir Formun etki alanı kırmızı ince bir çizgi ile belirtilir.
-
Text Field: Kayıt ya da üye girişi gibi işlemler sırasında veri girişi yapılan (ad, soyad, email, kullanıcı adı veya parola gibi) metin alanlarını formumuz içerisine eklememize olanak sağlar.
-
Hidden Field: Formlardaki gizli alanlardır. Bunlar kullanıcı tarafından görünmez fakat form içerisinde kullanıcıya yansımaması gereken bilgilerin iletilmesinde kullanılır.
-
Textarea: Biraz önce belirttiğimiz text field'ların çok satırlı ve daha çok bilgi alabilen türü. İşlev aynı diyebiliriz.
-
Check Box: Formlardaki inisiyatife bağlı opsiyonlarda işaretlenebilir (Tick) bileşenler yaratmamızı sağlar.
-
Radio Button: Çoktan seçmeli opsiyonlarda sadece bir cevabın seçilebileceği durumlar yaratmamızı sağlar. Böyle çok seçenekli bir uygulama yapmak için isimleri aynı değerleri farklı seçenekler eklenerek kullanıcının sadece bir tanesini seçmesi sağlanabilir.
-
Radio Group: Toplu olarak Radio button ekleme işlemini büyük ölçüde kolaylaştıran çok güzel bir araç.
-
List Menu: Dropdown menü olarak da bilinen çok opsiyonlu açılır menuler yapmamızı sağlar.
-
Jump Menu: bildiğimiz list menünün biraz daha gelişmiş hali. Yani amacı farklı aslında. Site içerisinde bazı sayfalara hızlı erişim sağlamak istiyorsanız bu Jump menü özelliğini kullanabilirsiniz.
-
Image Field: Standart butonlardan sıkılanlar için buton yerine resimde kullanabilecekleri güzel bir özellik.
-
File Field: Form aracılığıyla dosya yollama (Web Upload) işlemleri için kullanılan form bileşenidir.
-
Button: Bir formdaki girilen verilerin ACTION'da belirtilen sayfaya iletilmesini (submit) sağlayan yada forma girilen tüm verileri sıfırlayan (reset) gibi işlemleri üstlenen formların en önemli bileşenlerinden biri.
-
Label: Genelde Radio button ve Check Box'lar için olmak üzere tüm form elemanları için kullanılan etiket olayı.
-
Fieldset: Oldukça güzel fakat pek bilinmeyen bir özellik olan Fieldset eklememizi sağlar. Bunu sadece formlarda değil her yerde kullanabiliriz.
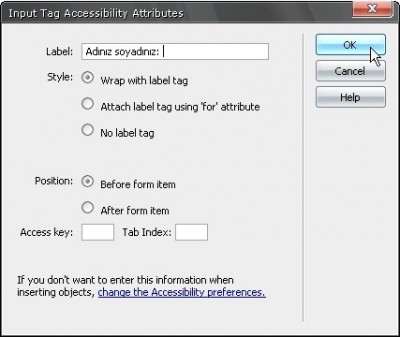
Bu düğmeleri kullanarak sayfanıza ihtiyacınıza göre form bileşenlerini ekleyebilirsiniz. Bir form elemanı eklemek için herhangi bir düğmeye tıkladığınızda DW bize ilgili form elemanı ile ilgili ilk ayarları yapabileceğimiz bir iletişim penceresi gösterecektir.

Eklediğiniz form elemanı ile ilgili erişilebilirlik seçenekleri
Bu pencere kullanımı Edit / Preferences menüsü ile açılan Preferences (Ayarlar) ekranından Accessibility sekmesinden devre dışı bırakılabilir.
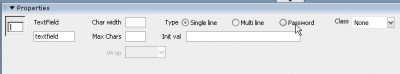
Her objede olduğu bunlar için de ince ayarları Properties paneli üzerinden hallediyoruz. Örneğin bir Text field ekledikten sonra bu elemanı seçip Properties üzerinden bu field ile her türlü parametreye erişebilme şansına sahibiz. Söz gelimi "Type" olarak "Multi line" seçerseniz bu Text field bir Textarea, "Password" seçerseniz ise parola girmenize olanak sağlayan parola alanı halini alacaktır.

Properties paneli ile form elemanlarının özelliklerini değiştirebilir ve yönetebilirsiniz
Aynı şekilde herhangi bir form elemanını seçtiğinizde de Properties panelinde bu elemanla ilgili ayarları yapabilirsiniz.

