Dreamweaver Panel Gruplari
Bu paneller Dreamweaver’ın (DW) temel ara yüz bileşenlerini oluşturmakla beraber hepsinin kullanımı birbirine oldukça benzemektedir. Bu nedenle bunların çalışma ve işleyiş prensiplerini kavradığınız takdirde DW’ı kullanmak çocuk oyuncağından farksız olmakta. Artık bir standart halini alan bu paneller sürümden sürüme farklılık gösterse dahi temelde aynı mantığı korumaya devam etmektedir.
Örneğin aynı panel bir önceki sürümde farklı bir panel grubuna dahil iken bir sonraki sürümde sadece yeri değişmiş fakat işlevinde herhangi bir değişme olmamıştır.
Makaleyi okurken olurda sizdeki Dreamweaver sürümünde böyle bir panel göremezseniz endişelenmeyin. Makale Dreamweaver 8 baz alınarak kaleme alınmıştır.
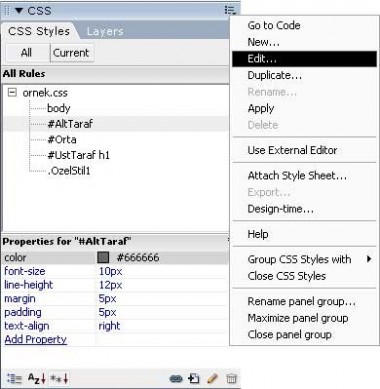
Panellerin sağ üst köşelerindeki simgelere tıkladığımızda açılan Panel menülerinden ilgili panele ait tüm işlemleri yapabilmemiz mümkün. Örneğin CSS Styles paneli menüsünden Yeni bir stil yaratabilir ya da var olanları yönetebiliriz. Yine aynı Panel menüleri sayesinde “Group CSS styles with…” seçeneği ile bu panelin başka bir panel gurubu altında yer almasını sağlayabiliriz. Aynı şekilde panelleri sol üst köşelerinden tutup istediğiniz bir yere sürükleyerek çalışma ortamınızı kendinize göre düzenlemeniz de mümkün.

CSS styles paneli
Uzatmadan panel gruplarını incelemeye başlayabiliriz. Bu gruplar CSS Styles, Application, Files, Tag inspector, Layers, Results, History ve Frames dir. Daha yakından incelemek gerekirse;
CSS styles
Bu panelimiz adından da anlaşılacağı üzere CSS stillerimizi yönetmemize yarıyor. Eski sürümlere göre DW 8 de biraz daha kapsamlı ve kullanışlı hale getirilmiş olan bu panel işlerimizi tahmin ettiğiniz gibi oldukça kolaylaştırmakta.

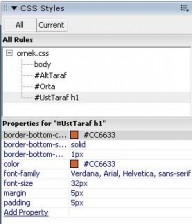
CSS styles paneli liste görünümü
Panelde önceden tanımladığımız stillerin isimleri listelenmekte ve biz de bu listeden ilgili stile tıklayarak panelin alt kısmında bulunan “Properties for …” başlıklı kısımdan stilimizin özelliklerine doğrudan müdahale edebiliyoruz.
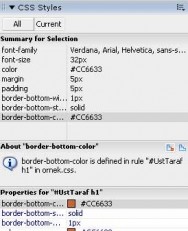
Aynı panel içerisinde yer alan “Current” sekmesi ile sayfada herhangi bir alana tıkladığımızda o alanı etkileyen CSS özelliklerini görüntülemeye yarıyor. Örneğin Current sekmesine geçip bir başlığa ya da stiller ile biçimlendirilmiş bir metne tıkladığınız anda bu alanda stil özellikleri listelenmekte ve bize bu elemanın hangi stillerden etkilendiği konusunda fikir vermektedir.

CSS styles paneli current sekmesi görünümü
Bu panelin daha ayrıntılı özellikleri CSS stiller ve biçimlendirme kapsamında ileride ele alınacağından şimdilik bu kadarla geçiyoruz.
Files
Bu panel standart olarak 3 sekmeden daha doğrusu 3 ayrı panelden meydana gelmektedir. Eğer siz sonradan bir panel grup değişikliği yapmadıysanız bunlar:
-
Files
-
Assets
-
Snippets
Her biri değişik işlevlere sahip bu panelleri incelemek istersek:
Files
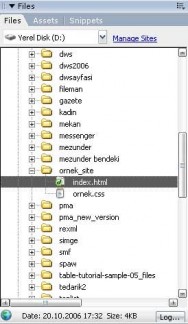
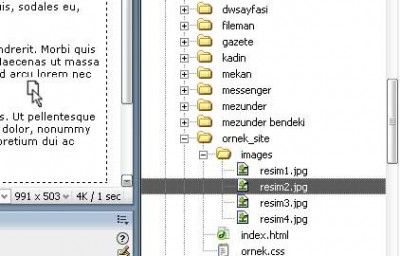
Eğer tanımlı sitelerle çalışıyorsak yani Dreamweaver içerisinde bir site tanımlaması yaptıysak ve çalışmalarımızı bu site üzerinden yürütüyorsak bu panelde otomatikman içerisinde çalışılan sitenin dosyaları görünecektir. Yine aynı şekilde Windows Gezgini mantığı ile ağaç yapısında klasörleri gezebilir değiştirmeke istediğiniz dosyalara ulaşmak için bu paneli kullanabilirsiniz.

Files panel grubunda Files paneli ile site dosyalarınızı yönetebilirsiniz
Örneğin sayfanıza bir resim eklemek için bu Files panelinden resimlerin bulunduğu dizine girip resim dosyasını sürükleyip sayfa içerisine bıraktığınızda resim doğrudan sayfanın içerisine eklenecektir.

Files panelinden resimleri sürükle bırak yöntemiyle sayfanıza ekleyebilirsiiz
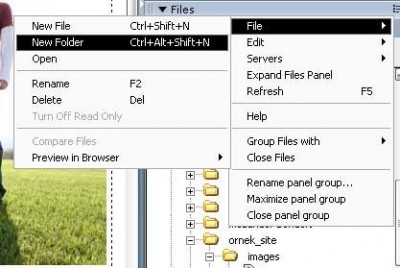
Panelin sağ üst köşesindeki işarete tıklayarak açılan menüden panele ait bazı özel işlemleri gerçekleştirebilmemiz de mümkün. Bu özellik her panel grubu için geçerli olduğundan ileride bunu tekrarlama ihtiyacı duymayacağım.

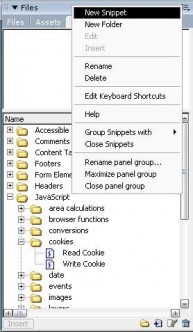
Files paneli menüsü
Assets
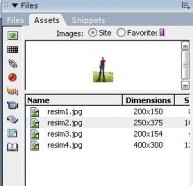
Assets kelime anlamı itibariyle mal varlığı manasına geliyor. Aslında DW yapımcıları bu panelin ne işe yaradığını çok güzel anlatan bir isim seçmiş. Tanımlı bir sitede çalışırken o site içerisinde kullandığınız her türlü resim, CSS tanımlarken kullandığınız renkler, linkler, flash dosyaları ve şablon kütüphanesi objeleri (Library) dosyaları gibi site içeriğinin oluşturulmasında görev alan tüm elemanları bu panel üzerinden tek bir liste halinde görmek mümkün.

Assets paneli
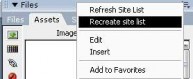
Eğer listenin eksik olduğunu düşünüyorsanız son yaptığınız değişikliklerin listeye yansımasını sağlamak için yine sağ üst köşeden açılan menüden Recreate site list seçeneğinden listeyi baştan oluşturabilirsiniz.

Assets paneli menüsü
Panel aynı zamanda Favorites görevi de görmekte. Yani sıkça kullandığımız materyallere kolayca erişmemizi sağlayan bir listeyi de tutuyor. Böylece materyallere erişmek gerçekten de kolaylaşıyor.
Snippets
Bu panel daha çok hazır kod parçalarını barındıran bir kod kütüphanesi gibi düşünülebilir. DW ile standart olarak birçok hazır script ve örnek kod bulunmakta: Öte yandan kendi yazdığınız kodlarla veya fonksiyonlar sayesinde de kendi kütüphanelerinizi oluşturmak mümkün. Böylece özellikle kod yazan arkadaşlar her an elinin altında kod kütüphanelerini kullanabilmekte

Snippets paneli
Yine sürükle bırak mantığı ile çalışan bu panel özelleştirilebilmesi açısından oldukça işe yarayacak gibi görünüyor.
Application
Sunucu modelleri ile çalışarak dinamik içerikli sayfalar yapıyorsanız Application paneline çokça ihtiyacınız olacak demektir. Panel grubu;
-
Database
-
Binding
-
Server behaviors
-
Compoments
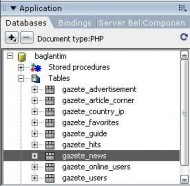
Database
Yaptığımız projede kullandığımız veritabanı bağlantılarını bu panelde görebiliriz.

Applications paneli altında Database (veritabanı) sekmesi
Bindings
Bu panel altında Recordset olarak tabir ettiğimiz DW içerisinde veritabanına bağlanarak SQL sorgularının sonuçlarını aldığımız kayıt dizelerini oluşturabilir ve bu sorgu sonucunda dönen veritabanı alanlarının listesini görebiliriz. Recordset kavramı ve sayfaya veri yazdırma işlemleri ilerideki konularda ayrıntılı olarak ele alınacağından şimdilik bu kadarla geçiyoruz.

Applications paneli altında Bindings (bağlantılar) sekmesi
Server Behaviors
Behavior kavramına daha önce de deyinmiştik. Server behavior’lar ise onların dinamik sayfalardaki eşdeğerleri olarak karşımıza çıkıyor aslında. Yani sayfaya eklenen dinamik içerikle ilgili her türlü bilgi bu panelde listelenmekte. Aynı şekilde kayıt sayısı veya sayfa bilgisi, kullanıcı giriş çıkış işlemleri gibi bir çok dinamik opsiyonu da bu panel üzerinden yönetebilmek de olası

Applications paneli altında Server Behaviors sekmesi
Kurduğumuz eklentilere (extension) göre bu listenin içeriği genişleyebilir. Kurduğunuz eklenti eğer server behaviors ile ilgili bir eklenti ise öncelikle burada aramak daha mantıklı olacaktır.

Applications paneli altında Server Behaviors sekmesi menüsü
Components
Emin olmamakla beraber sanırım sadece ASP.NET sayfalarında bir anlam kazanan ve eklentiler ile birlikte gelen componentlerin yönetildiği panel oluyor kendileri. ASP.NET ile herhangi bir DW projesi geliştirmediğimden bu panel hakkında pek de geniş bilgi veremeyeceğim. Bir şeyler eklemek isteyen arkadaşlar bana konu ile ilgili e-mail göndererek katkıda bulunabilirler.
Tag inspector
Panel Attributes ve Behaviors adlı iki panelden oluşmakta.
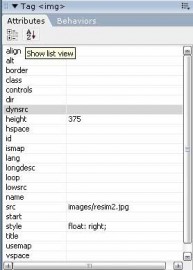
Attributes
Attribute kelime anlamı olarak özellik, bağlaç manasına gelmekte. Programlama ile ilgilenenlerin pek de yabancı olmadığı bir kavram aslında. Örneğin sayfamıza resim eklemek için gerekli kod aşağıdaki gibidir.
-
<img src="images/resim2.jpg" width="250" height="375" style="float: right;" />
-
Buradaki width, height, style ve src birer attribute’ü temsil etmekte. Bunların sayısı HTML öğelerinin türlerine göre değişmekle beraber sonradan sayfa düzeni sırasında bir attribute eklemek de olası. Fakat tasarım yaparken bir attribute eklemek için kod görünümüne geçmek ve kodun içerisinden ilgili satırı bulup değişikliği yapmak gerekmektedir. Buda zaman zaman can sıkıcı bir hal almakta idi. Fakat DW ile bu işlem oldukça kolay. Sayfada herhangi bir eleman seçin (resim, link, paragraf vs.) ve Attribute paneline dikkat edin. Seçtiğiniz elemana göre bize çeşitli seçenekler sunmaktadır. Örneğin buradan bir resmi sağa hizalamak için gerekli STYLE kodunu girmek gerçektende oldukça kolay.

Attributes paneli kategori görünümü
İsterseniz attribute’leri kategorilere göre isterseniz de bir liste halinde görmek mümkün

Attributes paneli
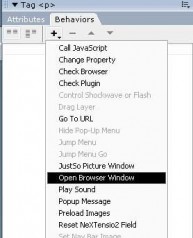
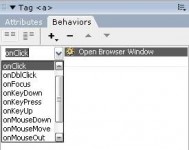
Behaviors
Aslında eski DW kullanıcılarının ilk sürümlerden bu yana pek de yabancı olmadıkları bir panel bu. Muhteviyatını ise hazır JavaScript Events (olayları) oluşturmakta.

Behaviors paneli menüsü
Burada “Event” olarak tabir edilen olay kavramını açıklamak gerekiyor sanırım. HTML standartlarına göre objenin türünden türüne değişmekle beraber belli başlı standart olaylar bulunmaktadır. Bunlar çağrılan JavaScript kod bloğunun çalıştırılmaya başlayacağı veya daha farklı bir deyimle tetikleneceği anı belirtir. Örneğin bir linke tıkladığımızda Pop-up pencere açtırmak istersen öncelikle bir metne link olarak # veriyoruz. Bu boş bir linktir. Yani hiçbir işlevi yoktur. Daha sonra bu link seçili iken Behaviors panelden + işaretine tıklayarak açılan menüden Open Browser Window seçeneğini seçtiğimiz takdirde karşımıza pop-up pencere ile ilgili ayarlar çıkacaktır. Bu ayarları yapıp OK dediğimizde ise Behaviors panelde “onClick Open Browser Window” şeklinde bir ifade göreceğiz. onClick in üzerine tıkladığımızda bu html elemanı için geçerli event’ların listesi açılacaktır.

Behaviors paneli event (olay) listesi
Sayfada elemanları seçtikçe önceden bu elemanlar için tanımlı behavior’ların listesi bu panel içerisinde Event’ları ile birlikte görünecektir. Listenin en altında yer alan Show Events for menüsünden bu olay listesinin hangi tarayıcı uyumluluğu baz alınarak listeleneceğini seçebiliriz.

Behaviors paneli Show events for ile tarayıcı uyumluluğunu ayarlayabilirsiniz
Results
Bu panel adından da anlaşılacağı üzere sonuçları bünyesinde barındırıyor. Bu sonuçlar sayfada Search And Replace ile değiştirdiğimiz kelimelerin sonuçlarından sayfayı tarayıcı uyumluluğuna dair kontrol ettirdiğimiz rapor sonuçlarına kadar birçok şeyi kapsamaktadır. Göze hoş görünmesi açısından ben Timeline panelini de buraya taşıdım oldukça güzel göründü sizlere de tavsiye ederim. İçerdiği paneller;
-
Search
-
Reference
-
Validation
-
Target Browser Check
-
Link Checker
-
Site Reports
-
FTP logs
-
Server Debug
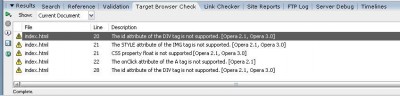
Search
Tahmin edebileceğiniz gibi sayfada yaptığımız bul değiştir olaylarının sonuçlarını görmemize yarayan bir panel. Üzerinde söylecek pek bir şey yok.

Search paneli sonuçları
Edit / Search and Replace seçeneğinde Find in olarak belirtilen menüden “Entire current local site” seçeneği ile tüm site içinde bul-değiştir işlemini yapabilir ve bu result paneli sayesinde hangi dokümanın hangi satırında ilgili değişikliğin yapıldığını görebilirsiniz.
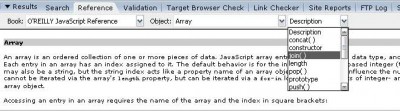
Reference
DW içerisinde gelen e-book’lar olarak tabir edebiliriz bunları. Macromedia’nın kendi ve OREILLY yayınlarından oluşan oldukça güzel bir kaynak kitaplığı oluşturulmuş. Kod yazarken sıkıştığınız zamanlarda hayat kurtarıcı olabiliyor.

Reference paneli
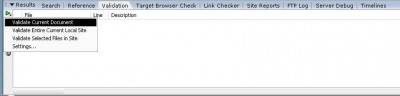
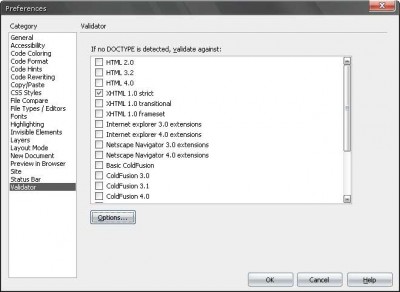
Validator
Sayfamızdaki HTML ve ColdFusion başta olmak üzere belli başlı dillerin yazım ve kullanım standartlarına uygun olup olmadığını kontrol eden ve w3c standartlarına göre kontrol yapan bir araç ve bu aracın kontrol sonuçlarını gösteren ekrandan oluşan bu panel özellikle profesyonel olarak bu işle ilgilenenlerin dikkatini çekecektir.

Validator paneli
Setting seçeneği ile bu geçerlilik kontrolünün hangi standartlara göre yapılacağını da belirlemeniz mümkün.

Validatör ayarları
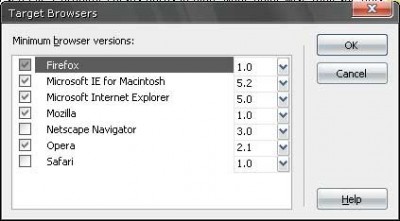
Taget Browser Check
Yine Validator benzeri bir işlevi olan fakat bu sefer sayfamızın tarayıcılara uygun olup olmadığını tarayıcıların destek standartlarına göre kontrol eden oldukça faydalı bir araç

Taget Browser Check
Settings den hangi tarayıcılara göre kontrol yapılacağını seçmeniz de mümkün

Taget Browser Check ayarları
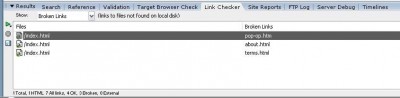
Link Checker
Sayfanızda ya da sitedeki tüm dosyalardaki linkleri geçerli olup olmadıklarını kontrol eden ve bunu bir rapor halinde görmenizi sağlayan oldukça faydalı bir panel. Yeşil düğmeye tıkladığınızda açılan menüden “Check links for entire current local site” ile tüm sitedeki linkleri kontrol ettirmeniz mümkün.

Link Checker
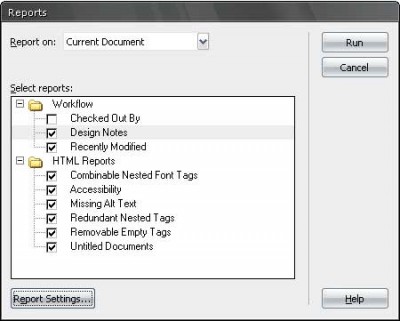
Site reports
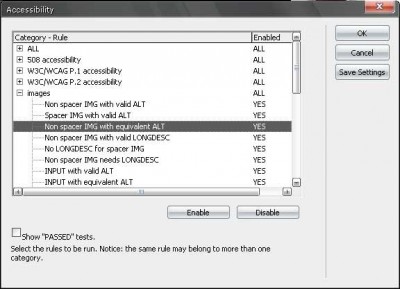
Site raporları aslında tüm bu bahsi geçen araçların bir kombinasyonu gibi düşünülebilir. Kapsam olarak bir veya birkaç dokümanı (sitedeki tüm dokümanları da olabilir) hatalara ve geçersiz HTML kodlarına karşı kontrol edip bunları bize bir rapor olarak sunmaktadır. Yeşil düğmeye tıkladığımız anda açılan iletişim penceresinden raporlarımız ile ilgili ayarları yapmak mümkün. Hangi özellikler için kontrol yapılacağını bu pencereden seçebileceğimiz gibi alt kısımda bulunan “Report setting” ile ilgili seçeneğe dair ayrıntılı düzenlemeleri yapmak da mümkün

Site reports
Örneğin önce Accessibility’i seçip sonra Report settings’e tıklarsak açılan pencereden Accessibility (erişilebilirlik) ile ilgili ayrıntılı düzenlemeler yapabiliriz.

Site reports ayarları
FTP log
Site tanımlamasını Remote server yani uzaktaki sunucu ayarlarını FTP ye göre yaparsanız DW işlemler bittikten sonra dosyaları FTP ile sunucuya otomatik olarak gönderecektir. İşte bu transfer işlemleri sırasında meydana gelen FTP talep ve sunucudan gelen yanıtları bu FTP log panelinden takip edebilirsiniz.
Server Debug
Eğer ColdFusion MX 6.1 ve sonrası bir sürümü ile Windows ortamında projeler geliştiriyorsanız dinamik içerikli sayfalarla çalışırken bu panelden ColdFusion debugger ile sayfadaki hataları görebilir ve düzeltebilirsiniz.
Layers
Panelin standart içeriği Timeline ve Layers panellerinden oluşmakta fakat ben çalışma ortamını düzenlerken daha kullanışlı olacağını düşündüğümden Timeline panelini Results panel grubu altına taşımıştım. Anlatımda kafanız karışmaması için dile getirmek istedim ![]()
Timeline
Taman çizgisi olarak çevirmek ne kadar doğru bilmiyorum fakat yaptığı iş tam olarak bu. Sayfamızda Behaviors panel kaynaklaı JavaScript lerle (Özellikle de Change Property behavior ı ile) bir akış sağladığınızda Timeline ile kaçıncı saniyede nasıl bir olay tetikleneceğini seçebilir ve görsel olarak ayarlayabilirsiniz. Flash veya video düzenleme programlarının yabancı olmadığı bir kavram olan timeline ile ilgili yazılarımızı ileride daha detaylı olarak ele alacağız.

Timeline paneli
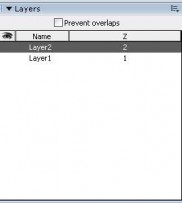
Layers
Sayfamızdaki tüm DIV ve katmanları tek bir ara yüz içerisinde görerek yönetmemizi sağlayan oldukça kullanışlı bir panel. Özellikle Absolute pozisyonlu katmanları ve Timeline uygulamaları ile uğraşanların oldukça çok işine yarayacak bir panel olsa gerek.

Layers (katmanlar) paneli
Bu panel ile katmanların Z-index değerlerini kolayca değiştirerek hangi katmanın üstte hangisinin altta görüntüleneceğini belirleyebilirsiniz. Yeri gelmişken Z-index’i büyük olan katman üstte görüntülenecektir.
Frames
Frame içeren sayfalar ile çalışırken Frame ve özellikle Frameset (tüm frameleri içeren ana pencere) üzerinde daha kolay değişiklik ve düzenleme yapmanızı sağlayan bir paneldir. Frameleri seçtikten sonra Properties panelinden ilgili frame’e ait değişiklikleri yapabilirsiniz.

Frames paneli
History
DW ile çalışırken sayfa içerisinde yaptığımız her hamle her değişiklik olay geçmişine kaydedilmekte ve yaptığımız hataları CTRL+Z ile geriye alabilmekteyiz. Diyelim bir doküman üzerinde çalışırken yaptığınız bir hatayı biraz geç fark ettiniz. İşte History panel ile yaptığınız her türlü değişikliği basamak basamak görmeniz ve önceki bir basamağa atlamak oldukça kolay.

History paneli

